14 способов улучшить сниппет в Яндекс и Google и увеличить CTR
 наш канал в
наш канал в  ЯНДЕКС.ДЗЕН.
ЯНДЕКС.ДЗЕН.
Одним из поведенческих факторов ранжирования (косвенный) в современном SEO является CTR документа в поисковой выдаче (SERP). CTR (от англ. click-through rate) – показатель кликабельности ссылки в результатах поиска, равный отношению числа кликов к количеству показов ссылки на документ. Чем выше CTR документа в выдаче, тем выше шансы у сайта занять в выдаче топовые позиции.
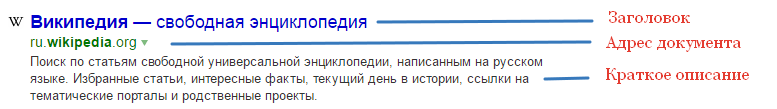
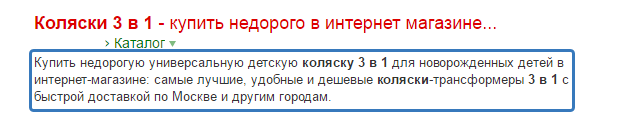
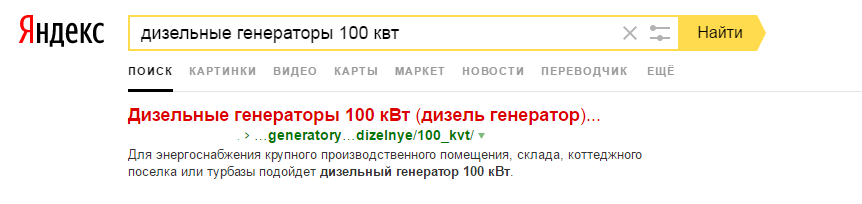
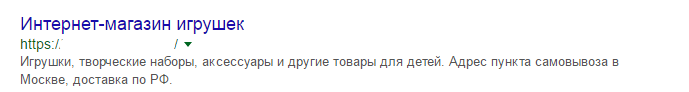
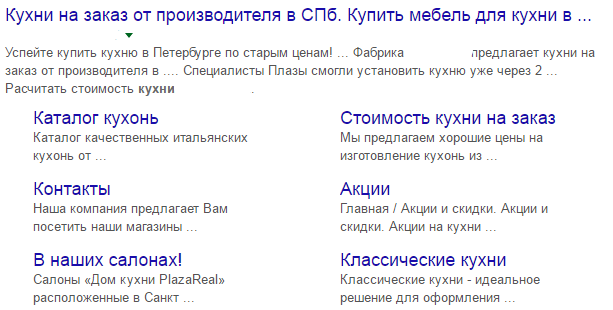
Как же можно повлиять на CTR? Что пользователя заставит кликнуть по вашему сайту из выдачи? Ответ очевиден: привлекательный сниппет! Сниппет – это информация (маленькая аннотация) о документе, который был найден по запросу. В выдаче он выглядит таким образом:

Основная задача сниппета – дать примерное представление пользователю о содержании найденного документа, на основании которого принимается решение о переходе по ссылке. Из этого можно сделать вывод, что чем интереснее, содержательнее и привлекательнее сниппет, тем выше вероятность клика по нему => выше CTR и посещаемость.
Повлиять на сниппет оптимизатор может лишь косвенно, так как формируют его в конечном итоге поисковые машины. Рассмотрим несколько способов влияния на содержание сниппета документа в выдаче таких поисковых систем как Яндекс и Google (как для коммерческих, так и информационных сайтов).
Способ №1. Title
Первый и самый явный способ влияния на сниппет - манипулирование мета-данными документа: Title. Для формирования привлекательного заголовка сниппета документа необходимо соблюдать несколько правил:
- Составлять Title страницы, используя важные ключевые слова в начале заголовка.
- Не использовать стоп-слова (вводные слова, междометия и т.д.).
- Длина Заголовка не должна превышать 70-80 символов.
- Title должен быть максимально информативным и отражать суть контента страницы.
- Тег Title должен быть уникальным для каждой страницы.
Физически заголовок страницы указывается между html-тегами <title>{ВАШ ЗАГОЛОВОК}</title>, размещенными в секции <head>.



Способ №2. Description
Краткое описание страницы в сниппете может формироваться на основе мета-тега description. Тег не влияет на внешний вид страницы. Несколько простых правил по заполнению мета-тега description:
- В Description необходимо писать цепляющий пользователя текст (описывать преимущества товара или услуги), с использованием ключевых запросов в начале описания.
- Длина мета-тега должна быть не более 240 символов – для Яндекса, а для Google 150-160 символов.
- Description должен быть уникальным для каждой страницы.
- Title и Description должны отличаться друг от друга.
- В теге должно содержаться описание конкретной страницы, в тексте не рекомендуется использовать общие фразы.
Мета-тег description располагается в блоке <head> коде страницы:
<head>
<meta name="description" content="описание страницы">
</head>


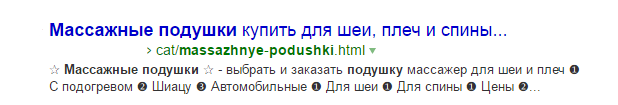
Для того чтобы выделить сниппет сайта на фоне других документов, можно воспользоваться специальными символами:

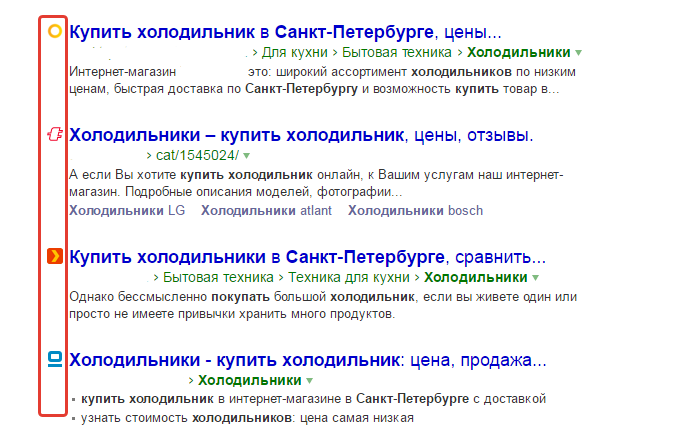
Способ №3. Favicon
Favicon (от английского favorite icon - избранный значок) – небольшое изображение, которое отображается рядом с заголовком сниппета вашего сайта в выдаче Яндекса. Фавикон напрямую влияет на формирование и восприятие вашего бренда – он должен отражать суть ресурса, быть уникальным и запоминающимся.
Визуальное восприятие играет важную роль для пользователя, и он скорее кликнет на документ со значком, чем на конкурента, если у того нет Favicon.

Favicon представляет собой изображение 16 на 16 пикселей в формате .ico. Для того, чтобы настроить корректное отображение фавиконки, необходимо в шаблоне сайта между тегами <head> указать ссылку на Favicon следующим образом:
<link rel="shortcut icon" href="/favicon.ico">
В последнее время Яндекс использует фавиконку, которая находится в корне сайта (хотя в атрибуте href можно указать иконку во внутренней папке), поэтому она должна быть доступна по ссылке site.ru/favicon.ico, чтобы избежать некорректного отображения в поисковой выдаче.
После установки фавиконки в поиске она появится в сниппете в течение двух недель.
Советы по созданию Favicon:
- Фавикон должен быть выполнен в стиле сайта: соответствие цветовой гаммы веб-ресурса, логотипу компании.
- Если не использовать логотип компании, а тематику, то картинка должна вызывать явные ассоциации с сайтом. Например, книжный интернет-магазин может использовать в качестве фавикона изображение книги.
- Фавиконку необходимо делать понятной для пользователей, чтобы она была легко запоминающейся.
Перед созданием favicon своего сайта изучите конкурентов – и постарайтесь сделать фавиконку выделяющейся из общей массы иконок сайтов в ТОП10 в поисковой выдаче.
Способ №4. Оптимизация фрагмента текста на страницы
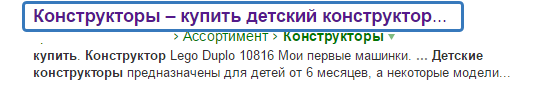
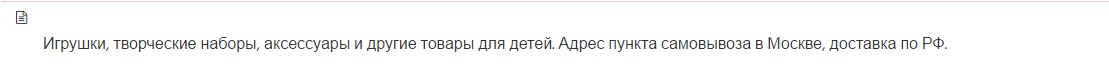
Иногда поисковые системы формируют сниппет с помощью фрагмента текста на странице (чаще данное явление можно заметить в Яндексе). В таком случае, можно посмотреть, какой фрагмент страницы ПС считает наиболее релевантным для сниппета по заданному запросу, и отредактировать весь окружающий текст, сделав описание документа в выдаче наиболее привлекательным для пользователя.


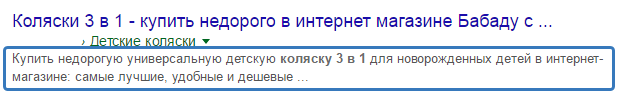
Способ №5. Яндекс.Каталог
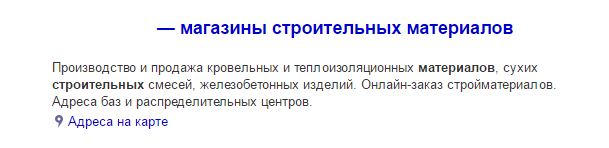
Если ваш сайт описан в Яндекс.Каталоге, то сниппет главной страницы может формироваться на основе информации, представленной в каталоге.




Для регистрации сайта в Яндекс.Каталоге существуют несколько требований к описанию. Например, в правилах добавления сайта в Яндекс.Каталог в заголовке сайта организации необходимо указывать название, а количество знаков не должно превышать 50 символов. Для отказа от использования описания из Яндекс.Каталога необходимо добавить мета-тег robots:
<meta name="robots" content="noyaca"/>
При использовании описания из авторитетных каталогов – можно сделать Title самой страницы более релевантным, но менее привлекательным для пользователей, так как он не будет показан в поисковой выдаче.
Способ №6. Модуль Яндекса Товары и цены
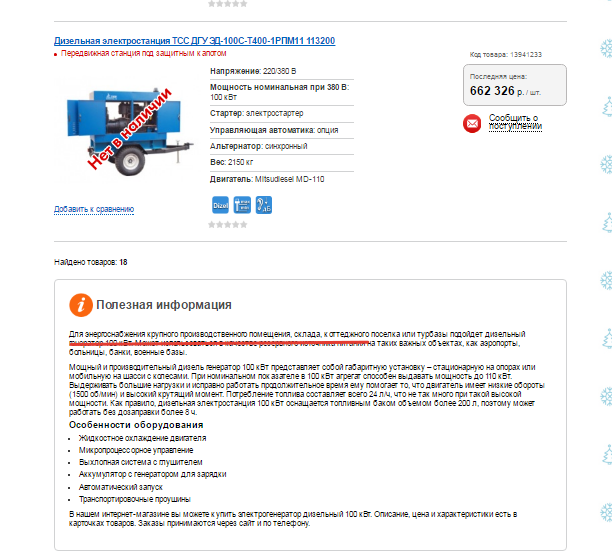
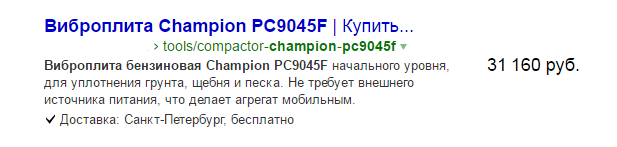
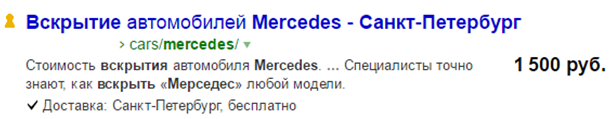
Следующим способом влияния на сниппет в выдаче Яндекса является подключение модуля «Товары и Цены». Как говорит сам Яндекс, данный инструмент был разработан специально для улучшения сниппетов: для страниц сайтов-участников программы в поиске используются специальные структурированные описания, которые содержат полезную информацию о самом магазине и о товаре, который ищет пользователь.

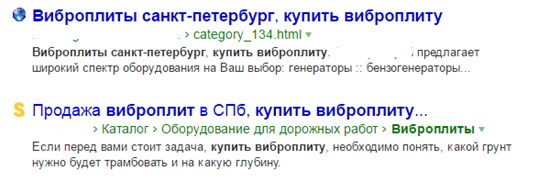
Пользователь, который ищет виброплиту определенной модели, видит исчерпывающий ответ на свой запрос: цену, информацию о доставке и краткое описание товара.
Модуль "Яндекс.Товары и цены" можно подключить не только для интернет-магазинов, но и для сайтов, предоставляющих различные услуги: 
Для того, чтобы сделать такой сниппет, необходимо выполнить несколько несложных шагов:
- Заполнить данные о компании в Вебмастер.Яндекс
- При необходимости разместить данные о компании на сайте (ОГРН, юридический адрес и другое)
- Подготовить yml-файл, в котором будет представлена вся информация о товарах Вашего интернет-магазина.
- Отправить файл на проверку.
- Дождаться модерации данных Яндексом.
- Вы подключили модуль Товары и цены. По сообщению Яндекса, изменения в выдаче должны будут произойти в течение 30 дней. По факту результат можно увидеть уже через пару недель.
Yml стандарт, разработанный Яндексом, основан на стандарте xml. Некоторые особенности YML-файла для модуля «Товары и цены»:
- Файл должен быть доступен на сайте. Запрос к данному файлу роботом Яндекса происходит 1 раз в день.
- Он должен быть актуальным, т.е. обновляться в соответствии с вашим каталогом.
- Передавать цену товара можно только одну.
- Структура yml-файла должна соответствовать спецификациями Яндекса (проверяется валидатором).
С более подробными требованиями можно ознакомиться на сайте Яндекс.Помощь https://yandex.ru/support/webmaster/goods-prices/technical-requirements.xml?NSNDX=5
Способ №7. Яндекс.Справочник
Действенный способ повлиять на сниппет в выдаче Яндекса - добавить компанию в Яндекс.Справочник. Справочник содержит в себе данные обо всех организациях, которые когда-либо были добавлены. Вся информация, добавленная в справочник, используется в Яндекс.Картах.
В Яндекс.Сравочнике можно отредактировать такую информацию о компании как: телефон, адрес компании, почта, режим работы и др.
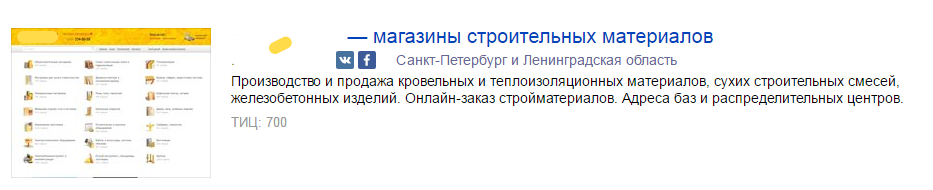
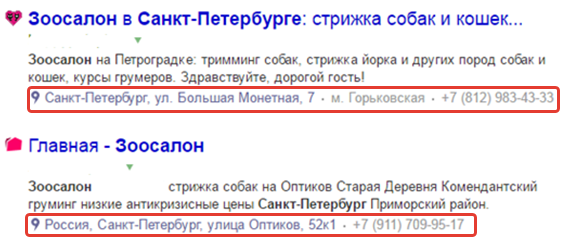
Регистрация организации в Яндекс.Справочнике позволяет добавить в сниппет контактные данные вашей компании: адрес, ближайшую станцию метро, телефон.

Как можно заметить, на картинке представлены только главные страницы сайтов. Но! Есть небольшой лайфхак:
В одной карточке организации в Яндекс.Справочнике можно привязать до пяти страниц одного домена. Таким образом, можно выбрать пять приоритетных разделов сайта, где предпочтительнее и выгоднее всего будет смотреться расширенный сниппет с контактными данными.
Способ №8. Микроразметка хлебных крошек
Хлебные крошки – компонент навигации на сайте, помогающий пользователям ориентироваться, понимать структуру сайта ПС и ускорять процесс индексации.
Микроразметка крошек дает возможность отобразить навигационную цепочку страницы в выдаче. Плюсы микроразметки хлебных крошек:
- Красивый и привлекательный сниппет
- Легкость в ориентировании пользователя на сайте
- Быстрая оценка объема информации на сайте
- Переход в необходимый раздел сайта за 1 клик
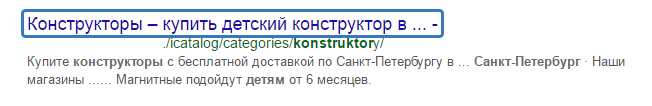
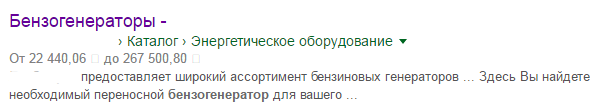
Примеры размеченных и неразмеченных хлебных крошек представлены на картинке ниже. Выгоднее смотрится сниппет с оформленными хлебными крошками.

Существует несколько стандартов для разметки хлебных крошек, которые поддерживаются Яндексом и Гуглом:
- Микроданные, schema.org
- Микроформаты
- RDFa
Ниже приведен пример микроразметки Schema.org для хлебных крошек:
<div class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/"><span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1" />
</span>
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href=" /catalog/"><span itemprop="name">Каталог</span></a>
<meta itemprop="position" content="2" />
</span>
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/energeticheskoe-oborudovanie/"><span itemprop="name">Энергетическое оборудование</span></a>
<meta itemprop="position" content="3" />
</span>
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<span itemprop="name">Бензогенераторы</span>
<meta itemprop="position" content="4" />
</span>
</div>
После разметки хлебных крошек сниппет в поисковой выдаче выглядит так:

Для того чтобы проверить корректность размещенной микроразметки, следует воспользоваться сервисами:
- https://webmaster.yandex.ru/tools/microtest/
- https://search.google.com/structured-data/testing-tool/u/0/?hl=ru
Способ №9. Микроразметка для карточек товаров
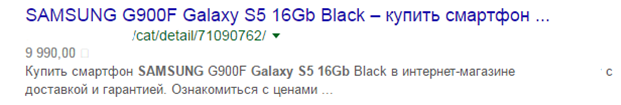
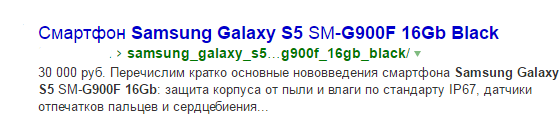
Исчерпывающее описание карточки товара в поисковой выдаче больше привлекает пользователей к странице и увеличивает вероятность клика. Настройка микроразметки карточки товара позволяет передать ПС дополнительную информацию о товаре, которая будет участвовать в формировании сниппета.


Микроразметка помогает понять роботам поисковых систем, где описание товара, цена, а где его название и модель. На данный момент поддерживаются следующие форматы: OpenGraf, SchemaOrg, LD-json.
На примере http://schema.org/Product микроразметка товара задается следующим образом:
<div class="productdetails-view productdetails" itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Название товара</h1>
<div class="main-image">
<a href="/image/product.png" itemprop="image">
<img src="/image/product.png" alt="">
</a>
</div>
<div class="vm-product-details-container" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<div class="product-price">
<span class="PricesalesPrice">1 999 руб.</span>
</div>
<meta itemprop="price" content="7150.00">
<meta itemprop="priceCurrency" content="RUB">
<div class="">В наличии</div>
<link itemprop="availability" href="http://schema.org/InStock">
</div>
<div class="product-short-description" itemprop="description">
<p>Краткое описание</p>
</div>
</div>
Для того чтобы проверить корректность размещенной микроразметки, следует воспользоваться сервисами:
- https://webmaster.yandex.ru/tools/microtest/
- https://search.google.com/structured-data/testing-tool/u/0/?hl=ru
Способ №10. Микроразметка листинга товаров
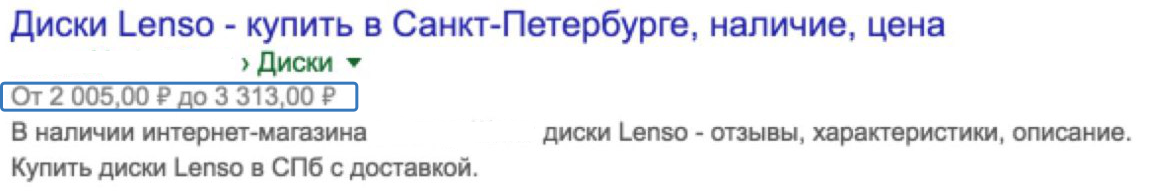
С помощью микроданных LD-json можно передать в Google данные о представленных товарах на разводящей странице. В таком случае сниппет будет выглядеть подобным образом:

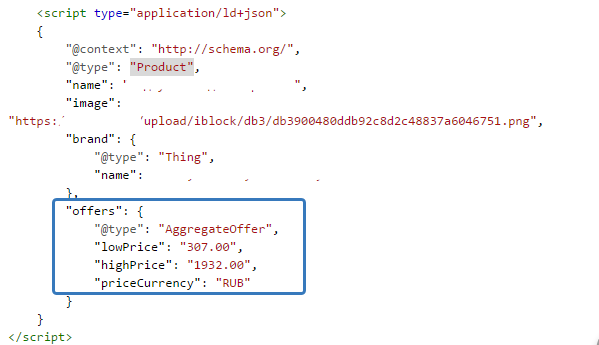
Для того чтобы сделать такой сниппет, необходимо настроить вывод данных с помощью скрипта на основе микроразметки Schema.org/Product, со свойствами lowPrice и haghPrice:

В Яндекс нет возможности получить такой сниппет, и вот его ответ по поводу микроданных JSON-LD:

Для проверки валидности микроразметки используйте инструмент проверки микроразметки от Google: https://search.google.com/structured-data/testing-tool#/
Способ №11. Микроразметка отзывов
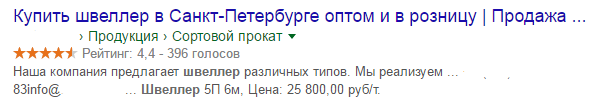
Еще один способ привлечь внимания пользователя к вашему сайта в поисковой выдаче Google: показать отзывы и рейтинг товара непосредственно в сниппете документа. Рейтинг можно указывать, как для товаров, так и для информационных статей. Размеченные отзывы о товарах в выдаче Google выглядят таким образом.

В сниппете также можно увидеть количество людей, по оценкам которых и был составлен рейтинг. Сниппет с рейтингом товара привлекает внимание и помогает увеличить CTR.
Для добавления рейтинга к описанию товара в сниппете необходимо при настройке микроразметки по схеме Schema.org/Product заполнить свойство AggregateRating:
<div itemscope itemtype="http://schema.org/Product">
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<h1 itemprop="name"> Швеллер</h1>
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingValue" content="4,4" />
<meta itemprop="ratingCount" content="396" />
<meta itemprop="bestRating" content="5" />
</span>
</div>
</div>
Для того чтобы проверить корректность размещенной микроразметки, следует воспользоваться сервисами:
- https://webmaster.yandex.ru/tools/microtest/
- https://search.google.com/structured-data/testing-tool/u/0/?hl=ru
Способ №12. Страница Контакты – микроразметка
Разметка контактных данных вашей компании помогает Яндексу и Google правильно отображать информацию о Вашей организации в выдаче. Типы организаций, которые предлагает микроразметка Schema.org:
- Организация
- Местная фирма
- Авиалиния
- Корпорация
- Спорт-организация
- Правительственное учреждение
- Исполнительная группа
- Не правительственная организация
Если сложно определить тип вашей организации, то можно использовать универсальный -Организация (Organization) – общий тип, который подходит для любых организаций.
Ниже приведена общая схема разметки страницы контактов с помощью http://schema.org/Organization:
<div itemscope="" itemtype="http://schema.org/Organization">
<span itemprop="name">Название компании</span>
<div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">улица, дом</span>
<span itemprop="postalCode">индекс</span>
<span itemprop="addressLocality">город </span>
</div>
span itemprop="telephone">телефон</span>,
<span itemprop="faxNumber">факс</span>,
<span itemprop="email"> e-mail</span>
</div>
Для проверки валидности размещенной микроразметки можно воспользоваться сервисами:
- https://webmaster.yandex.ru/tools/microtest/
- https://search.google.com/structured-data/testing-tool/u/0/?hl=ru
Способ №13. Редактирование быстрых ссылок
Иногда сниппет документа формируется с дополнительными быстрыми ссылками на основные разделы сайта. Полезность таких ссылок для пользователей обусловлена возможностью быстрого перехода в нужный раздел сайта, для компаний – возможность выделить свой документ среди конкурентов. Быстрые ссылки при формировании сниппета использует и Гугл, и Яндекс.
Яндекс формирует два вида ссылок:
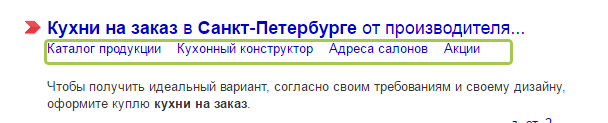
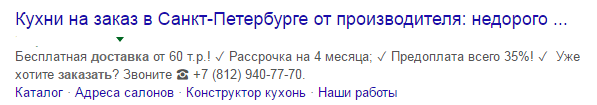
- Быстрые ссылки под основным описанием в сниппете

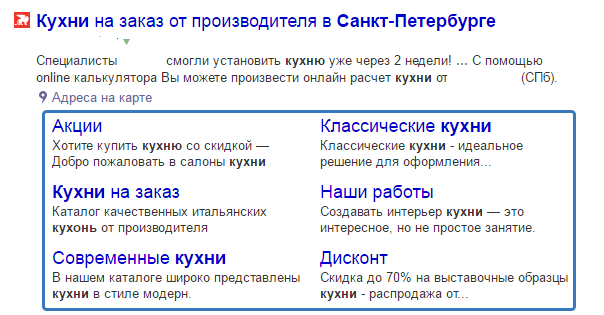
- Быстрые ссылки с расширенным форматом (такой формат доступен для витальных ответов)

Самим задавать быстрые ссылки в Яндексе нельзя. Такие сниппеты показываются только в том случае, если алгоритмами ПС определены такие ссылки (например, берутся те страницы сайта, у которых наиболее высокий вес), а сайт по запросу находится в пределах 2 страниц выдачи. Но, Яндекс дает возможность отредактировать быстрые ссылки в Вебмастере Яндекса: скрыть или изменить название.
Google показывает быстрые ссылки тоже в двух форматах: расширенные и в сниппете:


Аналогично Яндексу, Google формирует список быстрых ссылок в соответствии со своими алгоритмами с учетом структуры сайта. Инструмент редактирования быстрых ссылок не предусмотрен. Скорректировать ссылки можно только с помощью качественной переработки структуры сайта и снижения вес страниц, попадание которых в список быстрые ссылки не желательно.
Способ №14. Расширенные сниппеты для Яндекса и Google для информационных сайтов
Поисковые системы Яндекс и Google дают возможность формировать определенный расширенный сниппет с учетом тематики ресурса. Расширенный сниппет в обеих поисковых системах создается на основе микроразметки Schema.org. Что можно выделить на страницах:
- Отзывы об автомобилях
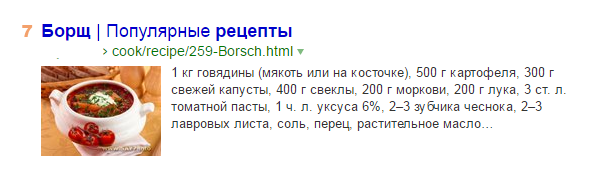
- Рецепты различных блюд
- Данные о рефератах
- Детали программ, устанавливаемых на компьютер
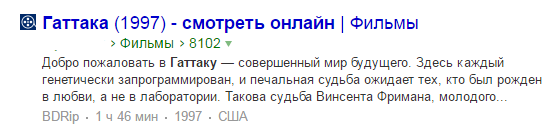
- Информацию о фильмах
- Даты публикации новостей
- Видео
- Вопросы и ответы
Вот некоторые результаты при работе со сниппетами информационных ресурсов:


Выводы
Регулярный мониторинг и корректировка сниппетов с целью увеличения CTR позволяет добиться повышения документа в поисковой выдаче. Рассмотрим такой случай: первое место в результатах поиска занимает сайт http://siteA.com/, а второе – сайт http://siteB.com/. Если пользователи чаще кликают на сайт http://siteB.com/, то велика вероятность (при всех прочих равных факторах), что в выдаче в ближайшем времени с пересчетом поведенческих факторов документ с сайта B обойдет документ с сайта A.
Не работать над сниппетами сейчас невозможно, так как без некоторой информации в сниппете на первую страницу поисковой выдачи можно вообще не попасть. Например, без выведенных контактов: все первые позиции в Яндексе сейчас занимают сайты с контактной информацией.
При проведении работ со сниппетами можно достичь следующих результатов:
- Увеличение количества кликов по документу из поиска
- Оказание косвенного влияния на позицию страницы в выдаче
- Лучшее понимание структуры Вашего сайта поисковиками
Повышая кликабельность (CTR) сниппета при одинаковых затратах на продвижение сайта можно получить большую прибыль, которая и является приоритетной целью любого коммерческого сайта.

Вы дочитали статью! Отличная работа!
- В некоторых нюансах продвижения сайтов сложно разобраться без опыта. Вы можете доверить продвижение вашего сайта нам. Отправьте заявку и мы изучим ваш сайт и предложим эффективную стратегию продвижения вашего бизнеса в сети.
- Подпишитесь на нашу рассылку - ежемесячно мы публикуем статьи про SEO-продвижение, онлайн-маркетинг, контекстную рекламу, новости отрасли и многое другое.
- Понравилась статья? Поделитесь ссылкой на статью в социальных сетях - возможно, статья окажется полезной для ваших друзей и коллег.
- Хотите стать экспертом?
Предлагаем вам почитать другие наши статьи, вот некоторые из них:
- Ищете работу? Приглашаем вас в наш дружный и профессиональный коллектив: интересные задачи, перспективы профессионального и личностного роста, одна из самых опытных команд в области SEO-продвижения в Санкт-Петербурге. Наши вакансии.