Как увеличить долю мобильного трафика
 наш канал в
наш канал в  ЯНДЕКС.ДЗЕН.
ЯНДЕКС.ДЗЕН.
Развитие мобильного поиска
По данным многочисленных исследований мобильный поиск превзошёл своего десктопного “конкурента” по количеству запросов ещё в 2015 году, а в нашей стране число активных пользователей мобильного интернета уже превысило отметку в 110 млн.
При сегментировании поискового трафика по устройствам, за длительный промежуток времени, на большинстве проектов нашей компании мы видим следующее:

Мобильный трафик растёт и в определённый момент времени начинает превышать долю поискового трафика с десктопных устройств.
Как определить долю трафика на сайт с мобильных устройств?
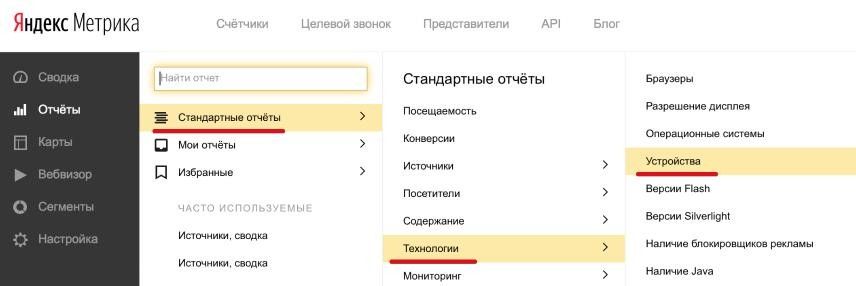
Определить динамику мобильного трафика на сайт достаточно просто. Для этого необходимо воспользоваться системами аналитики, установленными на сайте. Рассмотрим отношение поискового мобильного трафика к десктопному на примере сайта N. Для этого открываем Яндекс Метрику и выбираем отчёт по устройствам:

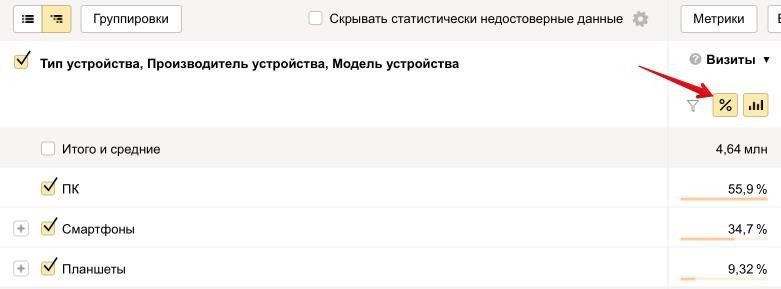
Для более наглядной оценки, стоит выбрать длительный период времени - полтора, 2 года. Затем нужно выбрать отображение статистики в относительном виде (в процентах):

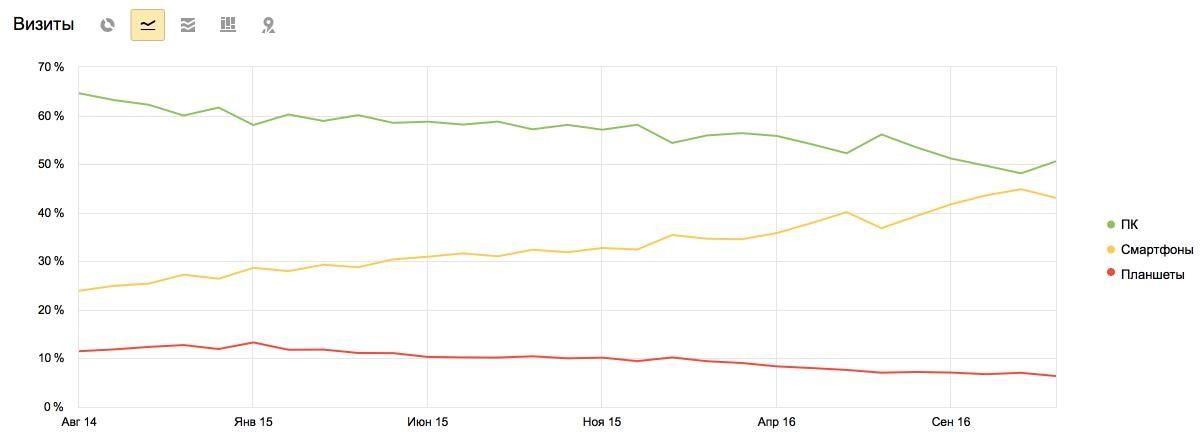
После проделанных манипуляций мы получим необходимый график:

Как видно из графика выше, с августа 2014 года (начальная точка анализа) мобильный трафик на сайт растёт и на данный момент достигает отметки около 45% от всего входящего трафика. В свою очередь за тот же временной отрезок доля Десктопного трафика cнизилась на 15% (с 65% до 50%). С помощью систем аналитики вы также можете сегментировать трафик с мобильных устройств по источникам и каналам, анализировать поведенческие метрики, оценивать уровень конверсии мобильных пользователей и многое другое.
Необходимость иметь на сайте мобильную версию
В разных тематиках доля мобильного трафика может быть абсолютно разной. Есть ниши, где мобильный поисковый трафик уже превышает трафик с Десктопных устройств, а есть тематики, которые как и 5 лет назад имеют показатель мобильного трафика около 5-7%. На данный момент поисковые системы не занижают позиции сайта в десктопном поиске, при отсутствии валидной мобильной/адаптивной версии, поэтому решение о внедрении мобильной версии ложится на плечи владельцов сайтов. Однако, даже имея небольшую аудиторию с мобильных устройств, при наличии мобильной/адаптивной версии – конверсия будет выше. Для бизнеса, где мобильный поиск стремительно растёт и развивается альтернатив внедрению мобильной версии не остаётся.
Важно помнить, что и Google и Яндекс понижают ранжирование неадаптированных под мобильные устройства сайтов в своём мобильном поиске.
Яндекс сравнительно недавно внедрил алгоритм «Владивосток», который учитывает мобилопригодность веб-страниц в ранжировании ответов для мобильного поиска.
Google ещё в апреле 2015 года запустил новый алгоритм сортировки поисковой выдачи на мобильных устройствах, который западные СМИ в шутку прозвали «Mobilegeddon».
Еще одним критерием в пользу внедрения мобильной версии является теория об отсутствии разделения поведенческих факторов по типу устройств. Если это действительно так, то возможны случаи, когда отсутствие мобильное версии «топит» сайт и в Десктопной выдаче.
Какова доля мобильного трафика в моей тематике?
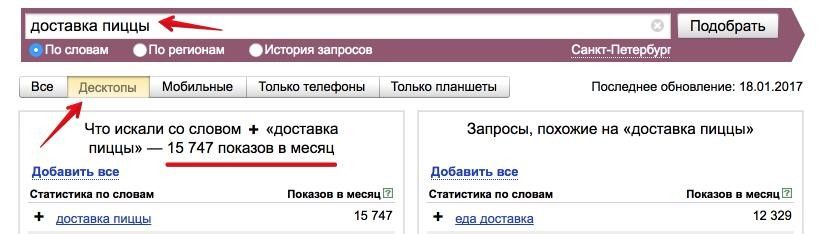
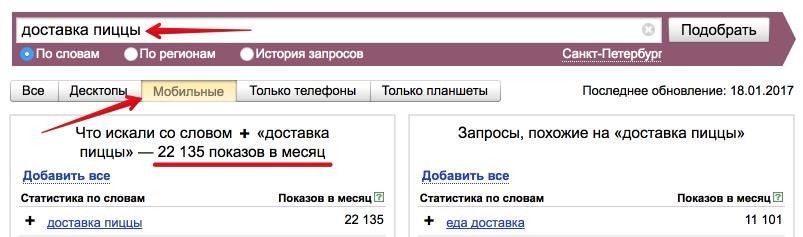
Сильно углубляться в эту тему мы не будем. Для того, чтобы быстро определить примерную долю мобильного трафика в своей тематике, возьмите несколько ВЧ запросов из своего семантического ядра, и сравните данные от инструмента Яндекс Wordstat по двум вкладкам (разумеется в своём регионе):
- Десктопы

- Мобильные

На основе этих данных, вывод относительно доли мобильного трафика в вашей нише, можно сделать достаточно быстро.
Мобильная версия или адаптивная верстка?
Поисковые машины корректно воспринимают оба решения, поэтому осуществляя выбор – в первую очередь рекомендуем основываться на собственных технических возможностях.
Адаптивная верстка
Внедрение адаптивной верстки на сайт считается более простым и быстрым решением. Многие вебмастера и технические специалисты освоили эту технику и способны всего за несколько дней сделать сайт адаптивным (зависит от количества шаблонов на сайте). Простота заключается в том, что адаптивную версию не нужно дополнительно настраивать, прописывать атрибуты, настраивать редиректы и главное – мониторить и поддерживать её после внедрения. Достаточно проверить валидность отображения всех страниц сайта на мобильных устройствах с помощью специальных инструментов ПС (об этом позже) и напротив пункта «Внедрение мобильной версии» можно смело ставить «Выполнено».
Вот несколько важных аспектов настройки адаптивной верстки для сайта:
- В области <head></head> сайта, необходимо разместить тег <meta name="viewport" content="width=device-width, initial-scale=1"> , который позволяет контролировать масштабирование окна просмотра в браузере.
- Адаптивная верстка должна корректно отображаться на всех доступных разрешениях экрана.
Мобильная версия
Внедрение отдельной мобильной версии более сложный процесс. Необходимо показать поисковым системам соответствие между страницами основного и мобильного сайтов. Рассмотрим основные нюансы и условия при разработке мобильной версии сайта на поддомене m.
- Страницы мобильной версии сайта должны быть доступны для «ботов» поисковых систем!
Связь между страницами основного и мобильного сайтов осуществляется по средствам тега <link>.
На странице мобильного сайта необходимо разместить тег с атрибутом canonical, указывающим на аналогичную страницу основного сайта. Пример: <link rel="canonical" href="http://www.example.com/page-1">
На странице основного сайта необходимо разместить тег <link> с атрибутом alternate, указывающим на соответствующую страницу мобильного сайта. Пример: <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1">
Данная процедура позволяет избежать дублирования контента в ПС.
- Для мобильной версии сайта нужно создать свою XML карту сайта, которую необходимо подключить к карте основного сайта с помощью директивы <sitemap>.
- При использовании переадресации с обычной версии сайта на мобильную – рекомендуется настраивать редирект на основе “user-agent” устройства, с которого пользователь просматривает сайт.
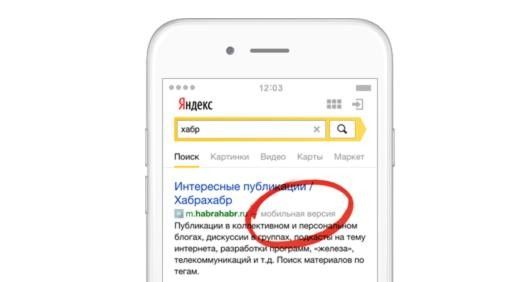
Известные поисковые системы, такие как Яндекс и Google при наличии у сайта корректной мобильной версии используют в своей выдаче пометку «Мобильная версия» или «Для мобильных» и ведут пользователя напрямую на мобильный сайт:

Данная пометка была убрана в Яндексе 7го февраля 2017 года, но на ранжирование сайтов в мобильном поиске это не отразилось.
Основные критерии валидности мобильной версии сайта для ПС
- Ресурс открыт для индексирования (если это отдельная мобильная версия);
- Отсутствие горизонтальной прокрутки;
- Корректный размер шрифта (текст не должен быть мелким);
- На сайте отсутствуют Flash-элементы, Silverlight-плагины, Java-апплеты.
Не забывайте, что мобильная/адаптивная версия сайта должна корректно отображаться на всех типах мобильных устройств, то есть на всех доступных разрешениях экрана.
Рекомендации поисковых систем
Как уже было сказано ранее – допускаются разные варианты реализации мобильной версии сайта, однако ПС Google отмечает, что наилучшим решением будет использование именно адаптивного дизайна:

Полную информацию о рекомендациях по настройке мобильной версии сайта от ПС Яндекс и Google вы можете прочитать, перейдя по ссылкам:
Как проверить правильно ли настроена мобильная версия?
Поисковые системы предусмотрительно подготовили для пользователей специальные инструменты для проверки валидности мобильной/адаптивной версии сайта.
Яндекс
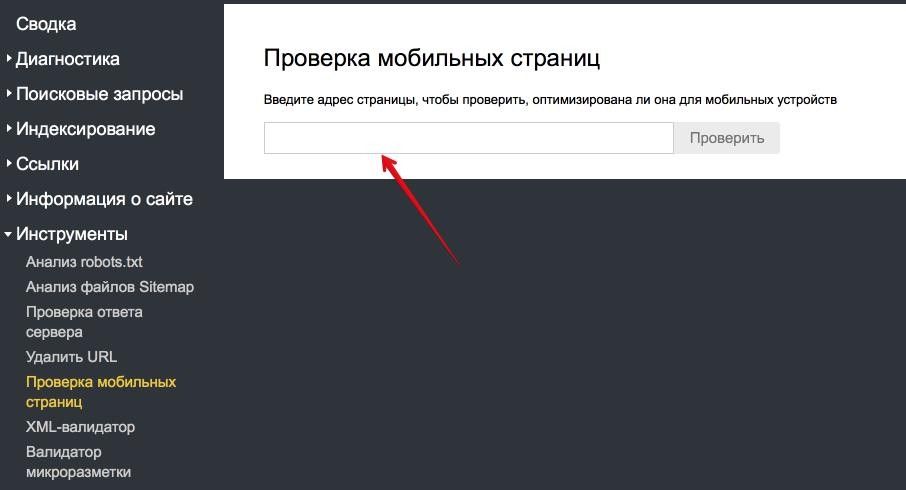
В панели Яндекс Вебмастера - https://webmaster.yandex.ru , во вкладке инструменты находится ссылка на сервис «Проверка мобильных страниц»:

Сюда вы можете загрузить любую страницу своего сайта и получить вердикт: страница является / не является оптимизированной под мобильные устройства. Если с настройками мобильной версии сайта порядок, на экране появится вот такой небольшой чек-лист:

Если мобильная версия настроена некорректно, напротив невыполненного пункта будет стоять соответствующая пометка с комментарием:

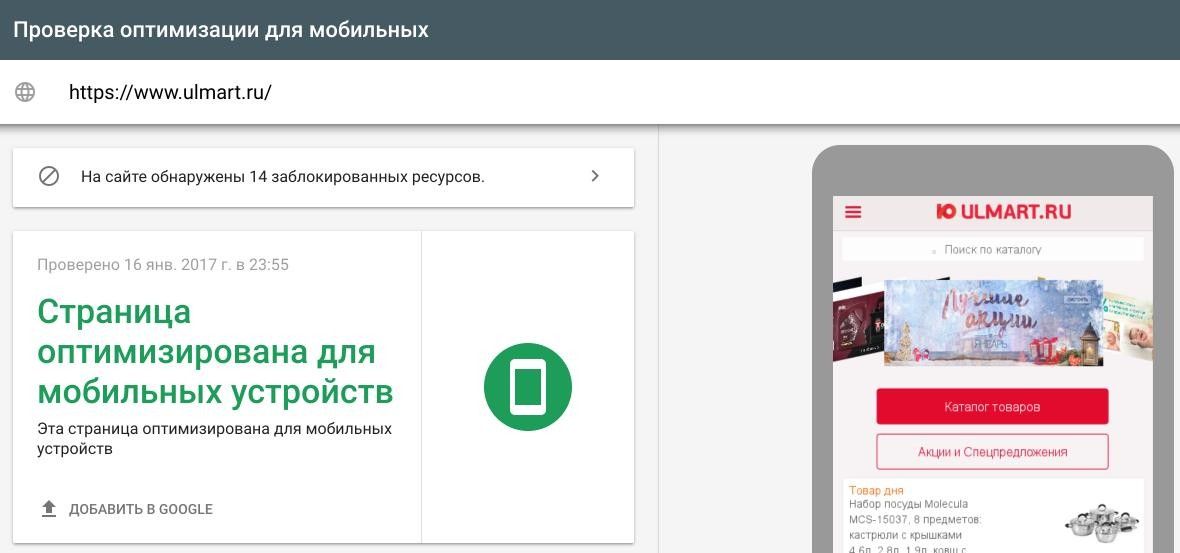
Проверка корректного отображения мобильной версии сайта в ПС Google осуществляется на странице: https://search.google.com/search-console/mobile-friendly

Принцип работы инструмента похож на проверку в Яндекс Вебмастере.
Интриги, слухи, сплетни...
Согласно информации из блога Google - https://webmasters.googleblog.com/2016/11/mobile-first-indexing.html - компания собирается переориентировать алгоритмы поиска на mobile-first индекс.
Как следствие, при формировании результатов поиска для мобильных устройств, оцениваться будет релевантность мобильной / адаптивной версии страницы, а не ее Десктопный вариант. На данный момент ранжирование результатов в мобильной выдаче по-прежнему происходит на основе релевантности полной (десктопной) версии страниц. Google планирует сделать так, что при запросе со смартфона сначала будет оцениваться релевантность страницы мобильной версии сайта, и только при её отсутствии будет учитываться десктопный вариант.
В Яндексе сравнительно недавно внедрили полноценный алгоритм ранжирования для мобильного поиска, поэтому заявлений, относительно внедрения мобильного индекса от компании пока не поступало.
Дополнительные рекомендации
- Обязательно проверяйте скорость загрузки вашего мобильного/адаптивного сайта.
Лучше всего это делать с помощью инструмента Google Pagespeed Insights - https://developers.google.com/speed/pagespeed/insights/
Инструмент позволяет оценить текущую оптимизацию скорости загрузки как мобильного так и десктопного сайтов, а также подготавливает список рекомендаций, по исправлению имеющихся проблем. - Анализируйте поведение пользователей
Максимально полно настраивайте системы аналитики, чтобы иметь возможность анализировать поведение пользователей на вашем мобильном сайте. Анализируйте, экспериментируйте, улучшайте ваш мобильный сайт, тем самым увеличивая заветный коэффициент конверсии ресурса.
Выводы
- Стремительный прогресс мобильных устройств и тренды мобильного поиска не оставляют сомнений – мобильная версия сайта становится обязательным элементом онлайн-бизнеса.
- При выборе между адаптивной версией сайта и отдельной мобильной версией – предпочтение лучше отдать адаптиву, который проще в реализации и не требует дальнейшей поддержки и доработки.
- Анализ поведения пользователей с мобильных устройств становится не менее важным чем аналитика Десктопного трафика.

Вы дочитали статью! Отличная работа!
- В некоторых нюансах продвижения сайтов сложно разобраться без опыта. Вы можете доверить продвижение вашего сайта нам. Отправьте заявку и мы изучим ваш сайт и предложим эффективную стратегию продвижения вашего бизнеса в сети.
- Подпишитесь на нашу рассылку - ежемесячно мы публикуем статьи про SEO-продвижение, онлайн-маркетинг, контекстную рекламу, новости отрасли и многое другое.
- Понравилась статья? Поделитесь ссылкой на статью в социальных сетях - возможно, статья окажется полезной для ваших друзей и коллег.
- Хотите стать экспертом?
Предлагаем вам почитать другие наши статьи, вот некоторые из них:
- Ищете работу? Приглашаем вас в наш дружный и профессиональный коллектив: интересные задачи, перспективы профессионального и личностного роста, одна из самых опытных команд в области SEO-продвижения в Санкт-Петербурге. Наши вакансии.