Несуществующие страницы - как найти и оформить
 наш канал в
наш канал в  ЯНДЕКС.ДЗЕН.
ЯНДЕКС.ДЗЕН.
Немало пользователей, столкнувшихся на сайте с ошибкой 404, могут покинуть сайт. Допускать этого нельзя. Владельцы как молодых, так и давно работающих веб-ресурсов должны заботиться об удержании любого посетителя. Поможет в этом грамотное оформление несуществующих страниц. В этом материале вы узнаете о том, что представляет собой ошибка 404, как ее обнаружить и оформить на пользу сайта.
Суть ошибки 404
С кодом 404 «Not Found» наверняка сталкивался каждый. Эта ошибка появляется, когда пользователь заходит на несуществующую страницу, либо неверно вводит ее адрес. Сам код свидетельствует о том, что связь с сервером установлена, но необходимая страница на нем отсутствует.
Ведущие в пустоту ссылки именуют «сломанными» или «битыми». Появление 404 ошибки может быть по следующим причинам:
- посетитель неправильно ввел адрес страницы;
- страница на сайте была перемещена или удалена. Так, URL страницы мог быть изменен, но «битая» ссылка сохранилась на сторонних ресурсах или в закладках браузера.
Даже одна «сломанная» ссылка может смутить пользователя (особенно, если это первичный посетитель), и первой его мыслью будет покинуть страницу. Владельцы сайтов обязаны позаботиться о том, чтобы этого не произошло. Ошибки 404 необходимо преобразовать на пользу веб-ресурса. Должны быть решены две основные задачи:
- формирование удобного дизайна, позволяющего удерживать посетителей;
- предоставление полезного контента, который поможет пользователю определиться с дальнейшими действиями.
Существуют различные способы найти и оформить страницы 404. Мы расскажем о самых популярных вариантах.
Способы обнаружения ошибки 404
При индексировании сайта поисковые роботы могут сообщить о наличии различных ошибок, которые веб-мастер может оперативно исправить. Достаточно просто обнаружить и проработать ошибки на небольших сайтах. Но как быть с крупными веб-ресурсами, где контент регулярно меняется и обновляется, и количество страниц 404 становится сложно контролировать? Решить проблему помогут различные сервисы.
Яндекс.Метрика
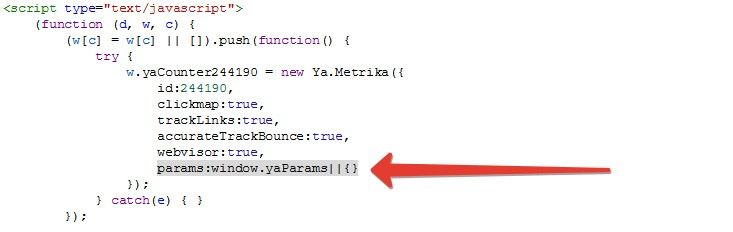
Отслеживать посещения страниц 404 можно используя «Параметры визитов» в Яндекс.Метрике. Для этого в код счетчика необходимо добавить код «params:windows.yaParams||{ }» в качестве последнего параметра:

Далее, на 404 странице в тег BODY до кода счетчика Яндекс.Метрики необходимо разместить следующий JS-скрипт:
<script>
var url = document.location.pathname + document.location.search;
var url_referrer = document.referrer;
var yaParams = {error404: {page: url, from: url_referrer}};
</script>
url здесь - это адрес неработающей страницы, а url_referrer — откуда на него пришли.
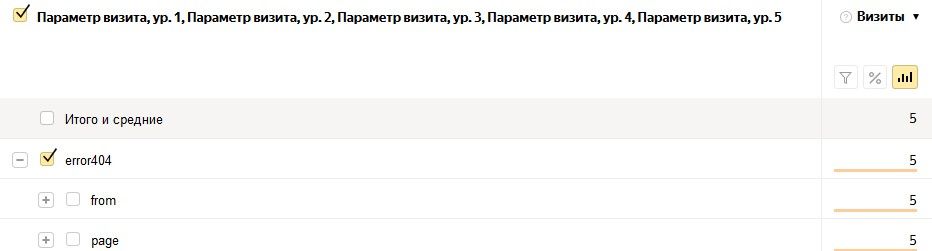
После внесения данных изменений вы сможете в отчете "Параметры визитов" в Яндекс.Метрике посмотреть полную статистику по посещенным 404 страницам и информацию – с каких страниц на них попадают:

В графе «from» - будут собраны URL, с которых пользователи попали на страницы 404, а в графе «page» - адреса несуществующих страниц.
Google Analytics
Не стоит забывать и про Google Analytics. Для просмотра отчета по посещенным 404 страницам в GA необходимо в момент их полной загрузки отправить данные о посещении. Это можно сделать с помощью следующего кода:
<script>
document.addEventListener('DOMContentLoaded', function(){
ga('send', 'pageview', {'page': ’404_ERROR?page=’+ document.location.pathname + document.location.search +’&from=’ + document.referrer,'title': '404 – НЕ НАЙДЕНА'});
});
</script>
document.referrer здесь – это URL предыдущей страницы, а document.location.pathname + document.location.search — адрес несуществующей), title – передаваемый в GA параметр, задающий название страницы (для последующей фильтрации в отчете).
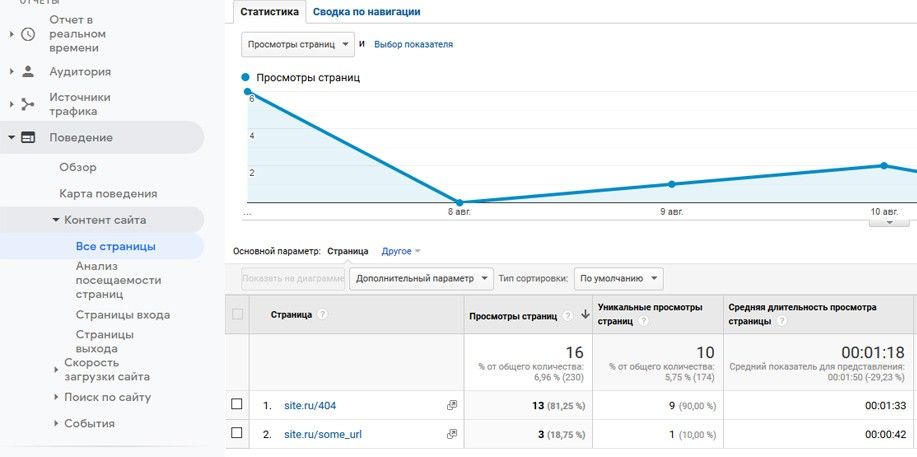
Чтобы проверить отработку скрипта и увидеть, сколько пользователей посетили несуществующие страницы – зайдите в отчет «Поведение», «Контент сайта», «Все страницы» в Google Analytics. Фильтр настраивается по названию отсутствующей страницы (параметр title, переданный в GA):

Другие способы
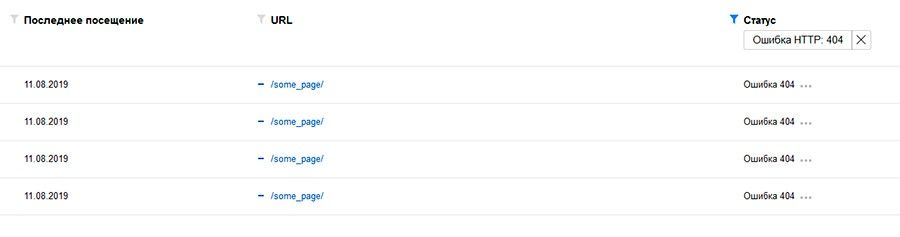
Узнать о несуществующих страницах помогут также инструменты веб-мастеров – Яндекс.Вебмастер и Google Search Console. В Вебмастере нужно открыть: «Индексирование» - «Страницы в поиске» - «Исключенные страницы» и отфильтровать отчет по статусу «ошибка 404».

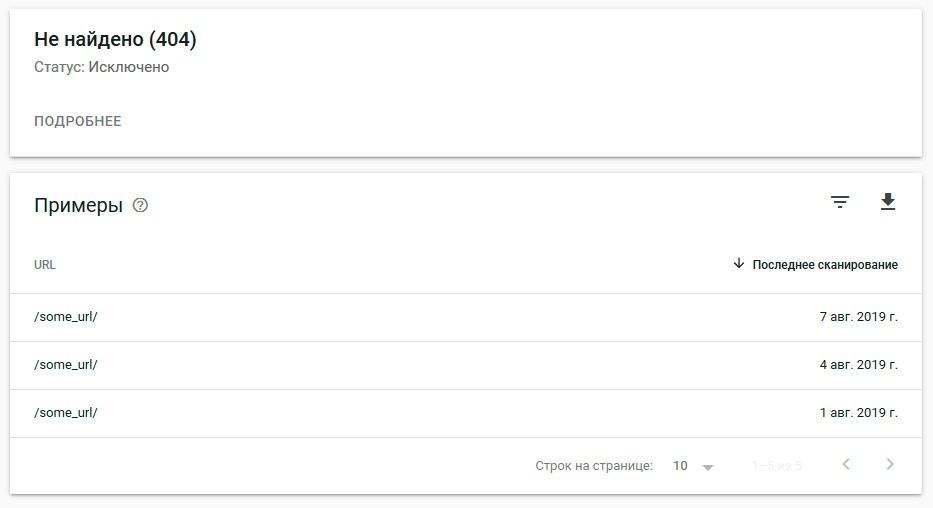
В Google Search Console это отчет «Покрытие» - «Исключено» - «Не найдено - 404»:

Влияет ли ошибка 404 на индексирование сайта?
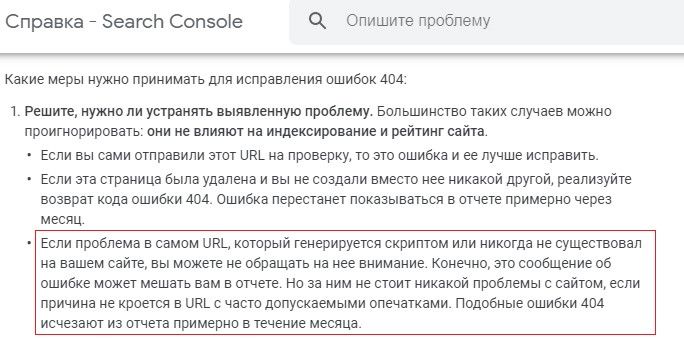
Есть мнение, что обилие страниц 404 ухудшает позиции веб-ресурса в поисковой выдаче. Это не совсем так. Само по себе присутствие на сайте URL с 404 кодом ответа не принесет никакого вреда. Об этом даже свидетельствует справка Google:

Однако, существует ряд иных причин, по которым Вам стоит исправить ситуацию. Например, это сохранение ссылочного веса на сайте. Для этого необходимо настроить 301 редирект. Это может быть:
- редирект на новый адрес, если страница была перемещена;
- редирект на страницу раздела, если страница была полностью удалена.
Рекомендации по оформлению страниц с 404 ошибкой
Мы рекомендуем оформлять страницы 404. Они оказывают влияние на показатель отказов и рекламный бюджет. Например, человек, который перешел на сайт с рекламного объявления и увидел ошибку 404, просто покинет ресурс. В связи с этим страницы нужно грамотно оформлять. Стандартно 404 страница может выглядят так:

Смотрится не очень дружелюбно, из-за чего большинство пользователей попросту покидают веб-ресурс. Чтобы удержать их, необходимо соблюдать несколько простых правил в оформлении подобных страниц. SEO-специалистами был разработан перечень рекомендаций по оформлению 404 страницы. Вот некоторые из них:
- 1. Любезность с посетителями и объяснение ситуации. Человек оказался на «сломанной» странице не по своей вине. Необходимо обозначить свое сожаление и оказать ему помощь.

С этим отлично справляется сервис MailChimp. Надпись гласит: «Мы потеряли эту страницу. Мы посмотрели везде, но так и не смогли обнаружить то, что вы хотите. Давайте мы поищем для вас место получше».
- 2. Отсутствие необходимости в объяснении технических деталей. Сама «ошибка 404» уже понятна большинству посетителей. В связи с этим нет нужды доносить им какую-то сложную техническую информацию. Достаточно кратко обозначить суть сложившейся ситуации. Вот как это сделали на сайте компании «СТАЙЕР»:

- 3. Предложите проверить адрес ссылки. Если пользователи прописывали адрес самостоятельно, то вполне могли где-то сделать ошибку.
- 4. Дизайн страницы 404 в едином для сайта стиле. Очень важно, чтобы «поломанная» страница была выдержана в стиле дизайна бренда. Благодаря этому пользователи не будут введены в заблуждение. Напротив, они лояльно отнесутся к произошедшему, после чего продолжат взаимодействие с веб-ресурсом.

Отличный пример – сайт анимационной студии Pixar. На странице изображен герой мультфильма, известный поклонникам творчества студии. Надпись гласит: «Не плачь. Это всего лишь ошибка 404! То, что ты ищешь, могло попасть в долгосрочную память».
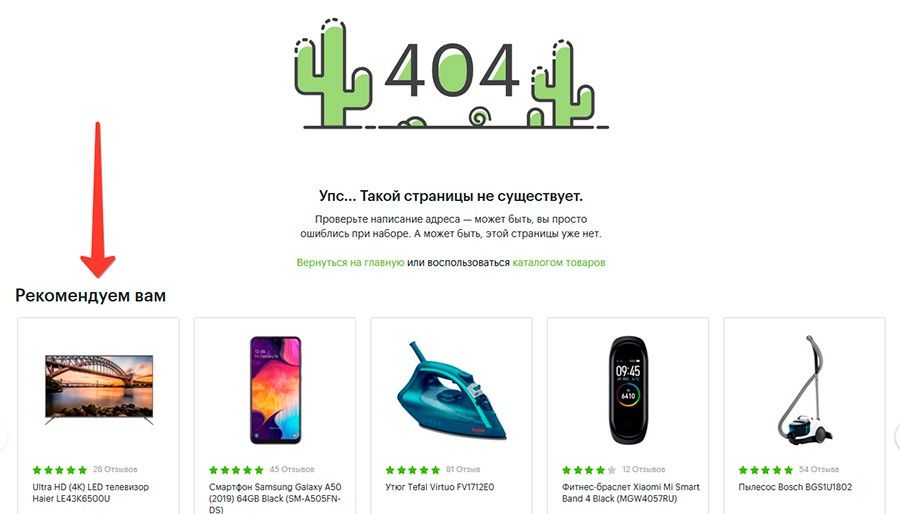
- 5. Отсутствие спама. Посетители должны четко понимать, что случилось. Несуществующую страницу не следует наполнять множеством ссылок или рекламных баннеров. Достаточно будет небольшого блока с объяснением ситуации, выдержанного в общей стилистике сайта. Многие интернет-магазины все еще ведут споры о том, стоит ли размещать популярные товары на страницу 404. Если сайт изначально хорошо структурирован, то карта товаров или блок рекомендаций может смотреться вполне органично. Например, как на сайте ЭЛЬДОРАДО.ру:

- 6. Юмор точно не будет лишним. На многих ресурсах именно 404 страница становится основной платформой для выражения дизайнерами своих юмористических и креативных идей. Подобный прием имеет целый ряд преимуществ. Так, пользователей не смутит отсутствие ожидаемого контента, а забавный или изобретательный блок поможет сориентироваться по дальнейшим действиям. Чем креативнее будет оформлена страница, тем больше пользователей получится удержать от закрытия вкладки. Вот несколько примеров креативного оформления ошибки:
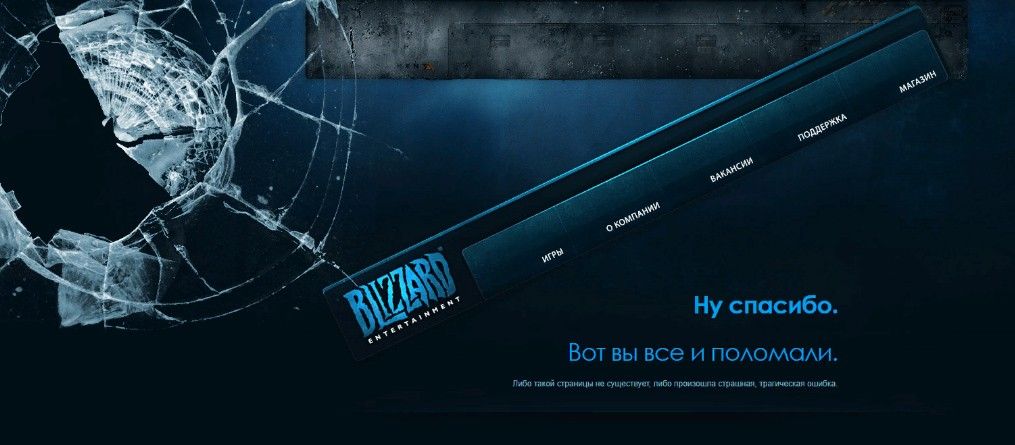
На сайте компании по разработке игр Blizzard в шутку винят пользователя в том, что страница «поломалась». Свидетельствует об этом накрененный "хидер" навигации и разбитый экран:

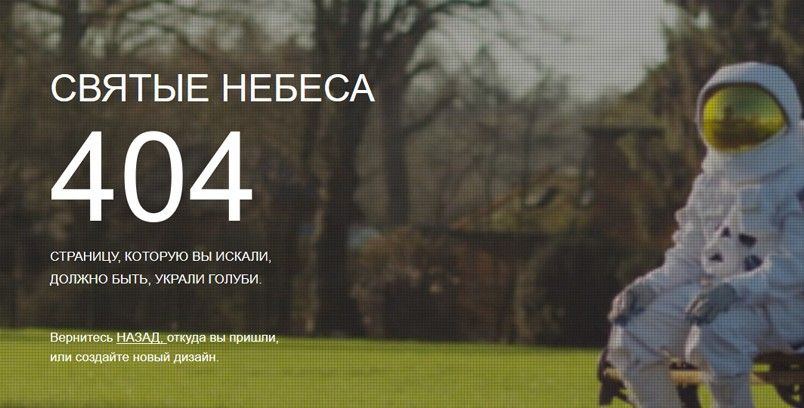
На сервисе по созданию дизайнов Crello сообщают, что страницу украли голуби:

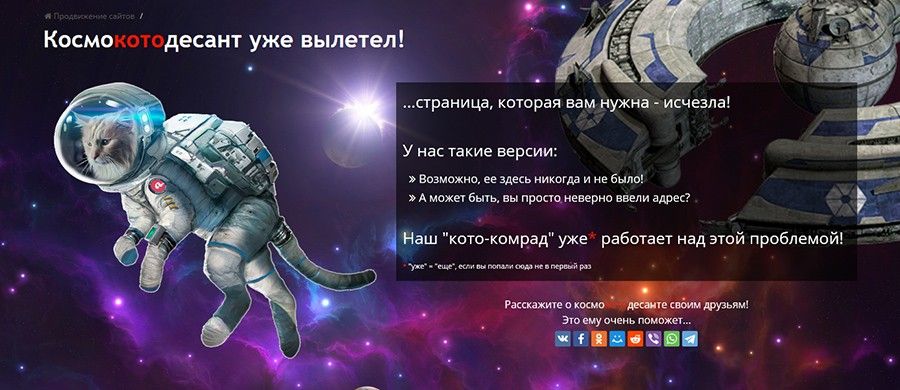
Мы на нашем сайте отправляем на поиск несуществующей страницы космокотодесант, который, стоит сказать, неплохо справляется со своей задачей!

- 7. Добавьте поисковую строку. Если сайт достаточно большой, то с помощью поиска посетители могут найти желаемое. Так они с еще меньшей вероятностью покинут сайт.

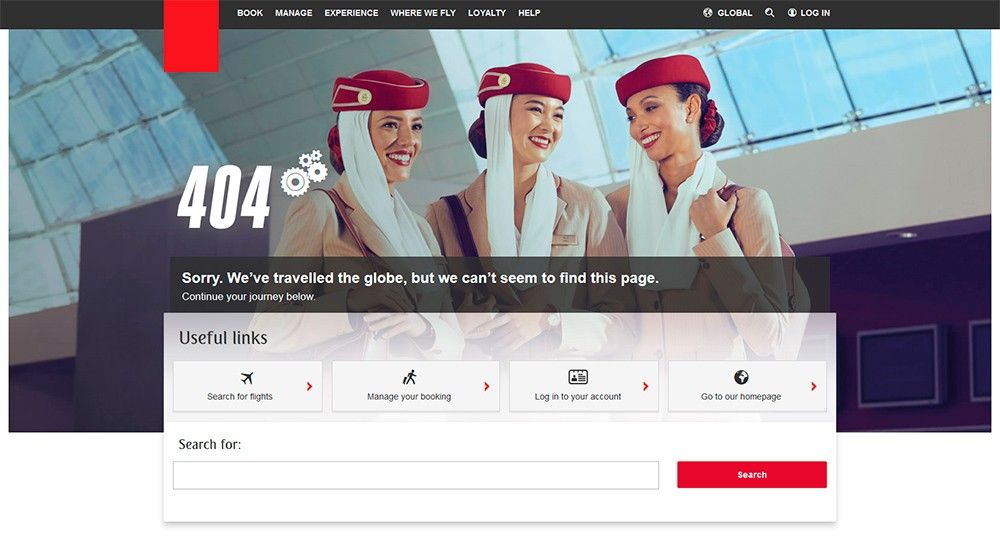
- 8. Страница 404 должна быть полезной. Зачастую креатива недостаточно. Заботиться нужно и о пользовательском удобстве. Оптимальный вариант – дать ссылки на совпадения по запросу. Также на странице можно разместить ссылки на актуальный или популярный контент.

Авиакомпания Emirates отлично справилась с этой задачей, разместив на странице 4 самые популярные кнопки: поиск рейсов, управление бронью, главную страницу и вход в аккаунт.
Мы на нашей 404 странице показываем ссылки на основные разделы сайта:

- 9. Разместите на странице форму отчета об ошибке. У пользователя должна быть возможность связаться с представителями сайта, если он того пожелает. Так владельцы смогут узнать о недочетах внутри веб-ресурса, а посетители оценят заботу и удобство.
Как не стоит оформлять страницу 404
В погоне за конверсией веб-мастера размещают на страницу с ошибкой множество рекламных блоков. Владельцам сайтов, которые следят за репутацией и лояльностью пользователей, так делать точно не стоит. Пользователи плохо реагируют, когда вместо информации, которую они искали, вы показываете им блок c рекламой или собственными акциями. Это не похоже на заботу о клиентах. Скорее, выглядит как откровенное использование.
Вместо рекламы стоит сделать простой навигатор по сайту. Так пользователям будет удобнее ориентироваться, какие действия выполнять далее.
Следующий момент – пустое содержание страницы. Цифры «404» и кнопки возврата на главную недостаточно, чтобы удержать пользователей. Содержание должно быть полезным.

Подытожим всё вышесказанное. Грамотно оформленная страница 404 должна быть:
- без лишней графики;
- содержать ссылку на главную страницу, либо показывать навигационное меню;
- иметь форму поиска;
- быть в одном стиле с веб-ресурсом;
- формировать у посетителя четкое понимание, что он попал на несуществующую страницу;
- содержать креативные элементы.

Вы дочитали статью! Отличная работа!
- В некоторых нюансах продвижения сайтов сложно разобраться без опыта. Вы можете доверить продвижение вашего сайта нам. Отправьте заявку и мы изучим ваш сайт и предложим эффективную стратегию продвижения вашего бизнеса в сети.
- Подпишитесь на нашу рассылку - ежемесячно мы публикуем статьи про SEO-продвижение, онлайн-маркетинг, контекстную рекламу, новости отрасли и многое другое.
- Понравилась статья? Поделитесь ссылкой на статью в социальных сетях - возможно, статья окажется полезной для ваших друзей и коллег.
- Хотите стать экспертом?
Предлагаем вам почитать другие наши статьи, вот некоторые из них:
- Ищете работу? Приглашаем вас в наш дружный и профессиональный коллектив: интересные задачи, перспективы профессионального и личностного роста, одна из самых опытных команд в области SEO-продвижения в Санкт-Петербурге. Наши вакансии.