Как подключить Яндекс.Метрику и Google.Analytics в Google Tag Manager?
 наш канал в
наш канал в  ЯНДЕКС.ДЗЕН.
ЯНДЕКС.ДЗЕН.
Сбор данных сайта с использованием таких маркетинговых инструментов, как Google Analytics, Яндекс.Метрика, имеет важное значение для расширения бизнеса, принятия верных решений при продвижении сайта, конвертации посетителей в потенциальных клиентов и оптимизации бизнес-стратегий.
Однако в чистом виде Google Analytics и Яндекс.Метрика могут не предоставлять данные в необходимых разрезах. Поэтому на помощь приходят теги.
Под тегами подразумевают куски кода в виде Java-cкриптов и HTML-код, который добавляется на страницы сайта для сбора определенной информации.
Например, теги могут собрать данные о том, как долго посетитель был на определенной странице, какой объем информации он просмотрел, как заполняет контактную форму и какие поля при заполнении вызывают наибольшие затруднения, откуда пришел посетитель, какие товары он добавил в «Корзину» и какие удалил из нее.
Как правило, для извлечения информации об определенном действии создается новый тег. Он устанавливается на страницы сайта и отправляет уточненную информацию в используемую систему аналитики.
Недостатками внедрения отдельных тегов непосредственно в страницу являются: раздутие кода страницы за счет инлайновых вставок, сложность отладки кода, возникают трудности при совместной работе нескольких разработчиков и т. д.
С 2012 года Google предоставляет возможность объединения и управления всеми тегами в «Диспетчере тегов». Процесс тегирования упрощается многократно. В код шаблона страницы однократно добавляется код Google Tag Manager (далее – GTM), а вся работа с тегами производится через удаленный интерфейс.
Что такое Google Tag Manager?
Итак, GTM позволяет разработчикам сайта сосредоточиться на более крупных задачах, перекладывая нагрузку на создание маркетинговых тегов непосредственно на их потребителей. При этом в «Диспетчер» встроены как готовые шаблоны, так и средства отладки, что значительно уменьшает вероятность человеческой ошибки при кодировании. Отдел маркетинга полностью контролирует теги, созданные ими, что значительно повышает эффективность получения данных и работы отдела в целом.
Использование GTM позволяет настроить активацию тегов при наступлении определенных событий или при взаимодействии пользователя с сайтом. Например, можно отследить, какое из полей формы вызывает затруднение при заполнении, что приводит к отказу пользователя. Для этого, как правило, не нужен специальный код. Пользователь сам задает последовательность активации тех или иных тегов.
Диспетчер тегов предоставляется Google бесплатно, поэтому вы можете начать изучение его возможностей прямо сейчас.
Приступаем к работе с GTM
Настройка учетной записи
Настройка учетной записи – это довольно простой процесс.
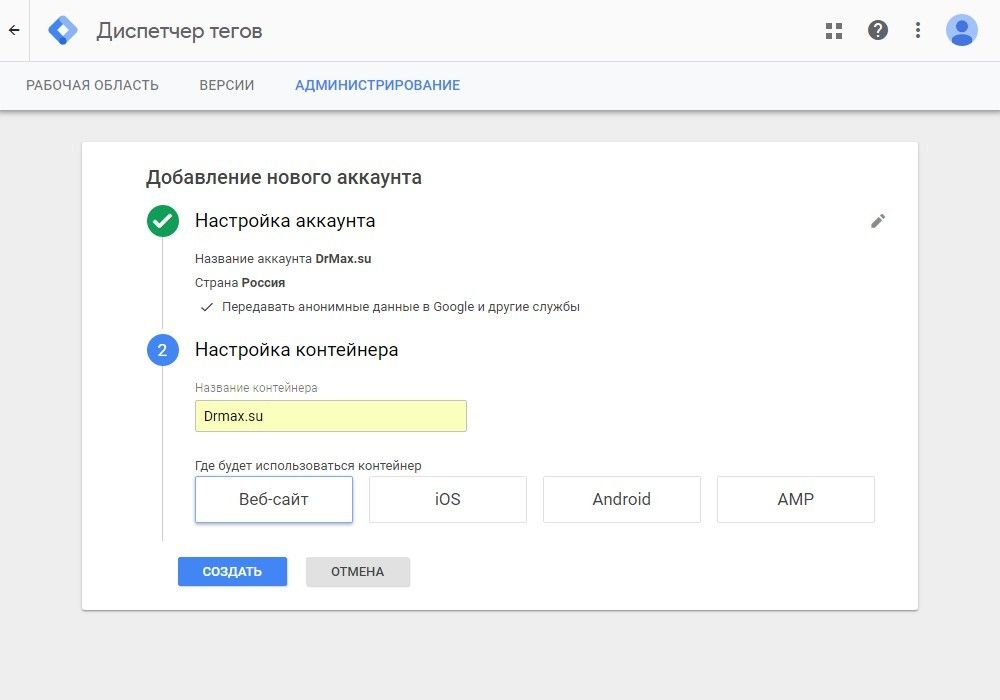
- Перейдите на страницу https://www.google.com/intl/ru/tagmanager/ и нажмите кнопку «Регистрация». Далее вводите название своей учетной записи или компании, страну и URL-адрес веб-сайта, а также где вы хотите использовать тег Google (веб-сайт, iOS, android, AMP). Когда вы закончите, нажмите кнопку «Создать».

Далее примите «Соглашение об Условиях использования Диспетчера тегов Google», нажав «Да».
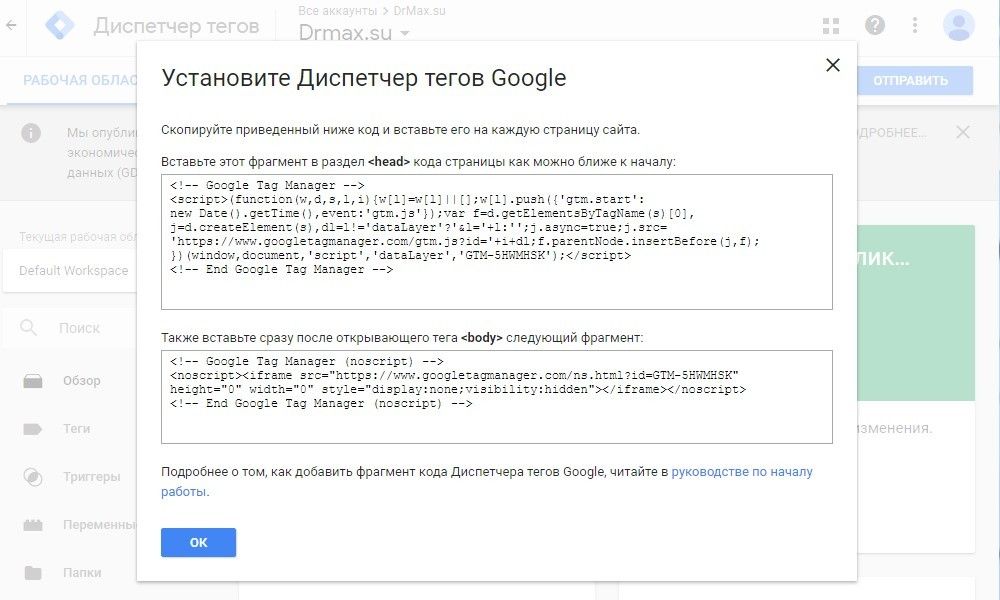
- После этого вам будут предоставлены: специальный код (скрипт) контейнера GTM и инструкции для его добавления на сайт. Код должен размещаться на всех страницах сайта. Он необходим для активации остальных тегов в соответствии с правилами, заданными в интерфейсе GTM. Код состоит из двух частей. Первая часть вставляется в заголовок HEAD шаблона страницы, вторая после тега BODY. Разместить скрипт можно сразу или немного погодя (найти код GTM можно в вашей информационной панели). Как только закончите, нажмите «OК».

Итак, мы добавили контейнер на сайт. Фактически он является глобальным тегом, занимая самый высокий уровень в иерархии. Именно контейнер позволяет работать «Диспетчеру тегов» с вашим сайтом.
После того как вы завели учетную запись GTM и вставили код контейнера на страницы сайта, пора переходить к настройке первого тега.
Добавляем Google Analytics
Под контейнером в GTM принято понимать не только код скрипта, добавленный на сайт, но и рабочее пространство, обеспечивающее взаимодействие с элементами: переменными, триггерами и тегами.

Давайте посмотрим, как настроить наш первый тег:
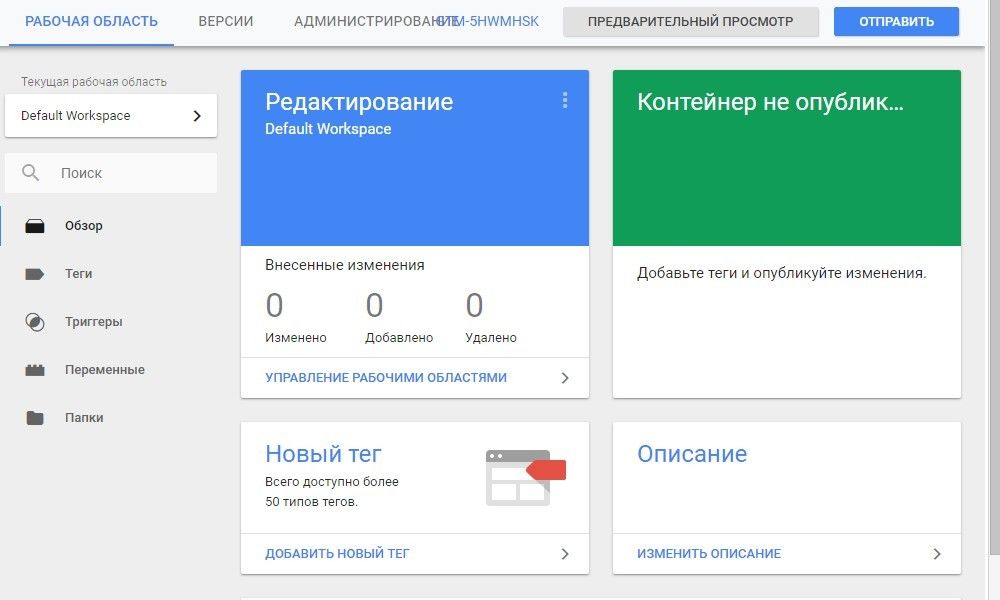
- В панели инструментов «Диспетчера тегов» Google нажмите «Добавить новый тег».
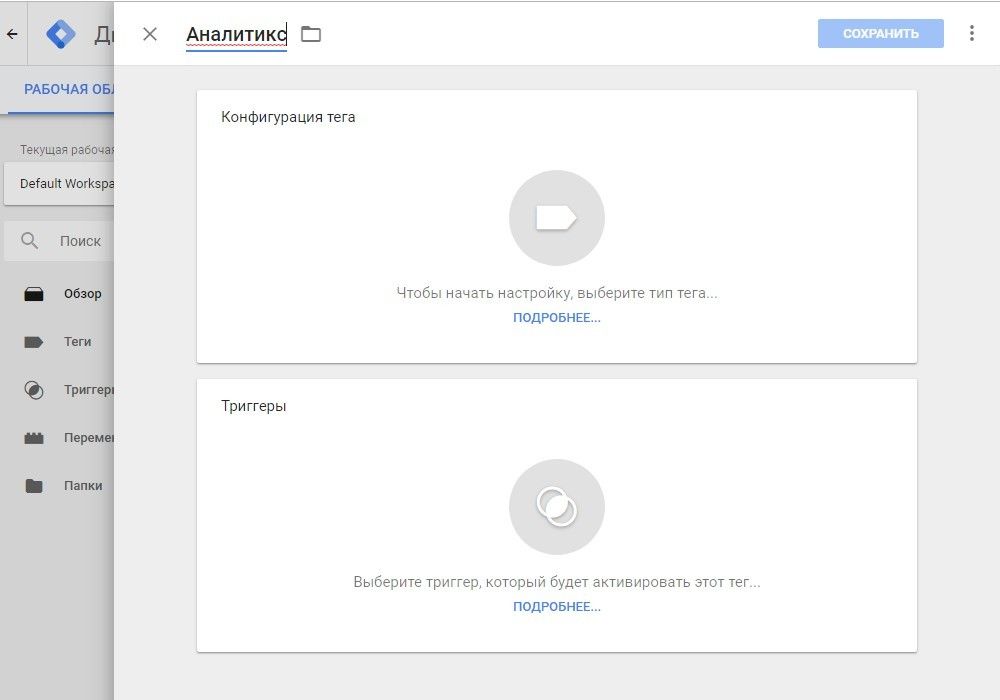
- Назовите свой тег, а затем щелкните в любом месте верхней части «Конфигурация тегов», чтобы выбрать его тип.

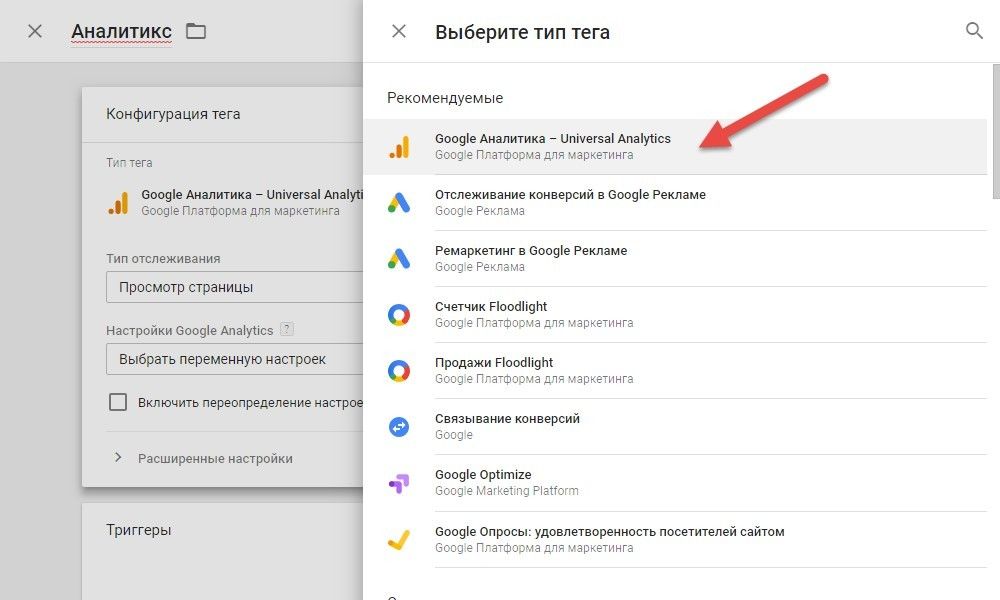
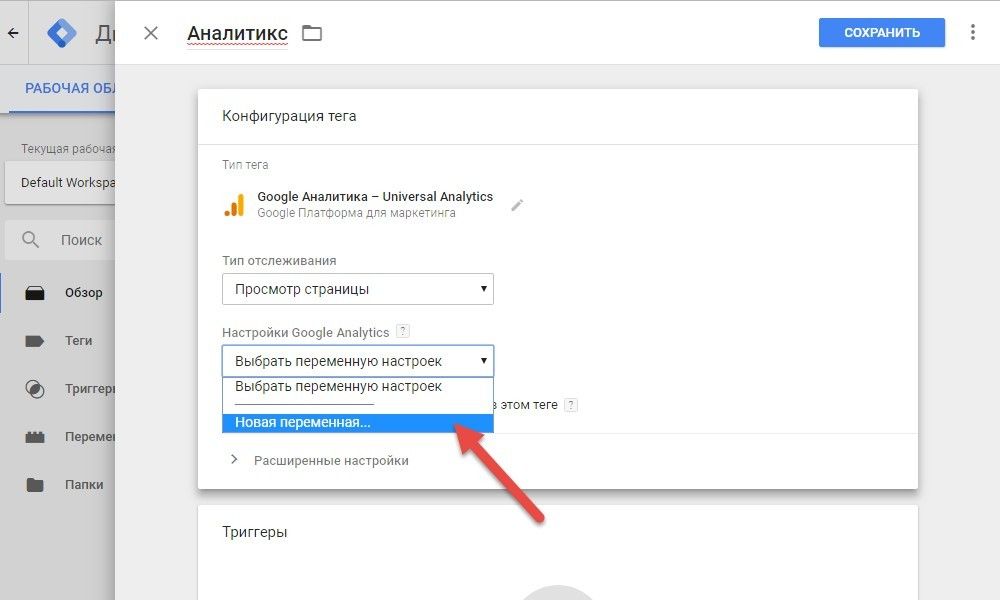
- В конфигурации доступны десятки стандартных видов тега. Если вам недостаточно представленных здесь, всегда можно создать собственный тег. Выбираем «Google Аналитика – Universal Analytics».

Создаем новую переменную, куда мы добавим идентификатор отслеживания в Google Analytics. Под переменной в GTM понимается объект, которому мы можем присваивать произвольные значения. Они используются для хранения данных. Переменная имеет вид «Ключ - Значение» и применяется для замены предопределенного значения в процессах его ключом. В GTM используются встроенные и пользовательские переменные. Мы определим пользовательскую переменную. Для этого выбираем в выпадающем списке «Новая переменная».

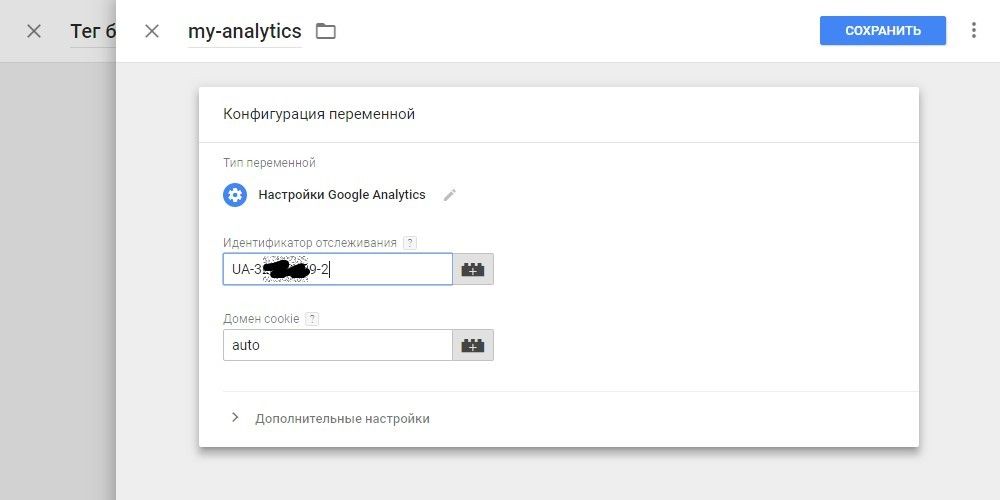
Добавляем идентификатор, который мы получаем в Google Analytics («Администратор» - выбрать свой ресурс - «Настройки ресурса»). Он имеет вид UA-XXXXX-X.

Когда мы используем такую переменную, нет никакой необходимости в копировании полного кода GA.
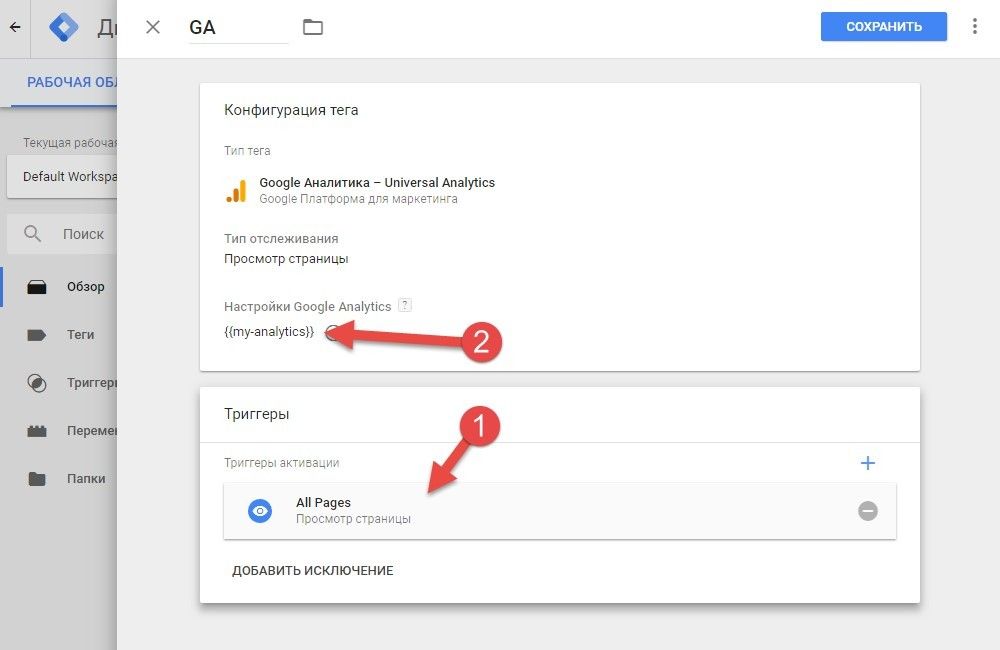
После этого выбираем триггер, который будет активировать тег. Под триггером понимается правило, при выполнении которого происходит обращение к тегу. Триггеры подразделяются на триггеры активации и триггеры блокировки тега. В данном случае нам необходим триггер активации. Выбираем All Pages (1), т. е. код GA будет активирован на всех страницах сайта.

Обратите внимание, что переменная (2) заключается в двойные фигурные скобки. Кроме того, необходимо понимать, что тег не будет работать без триггера активации.
- Проверьте добавленную информацию в полях «Конфигурация тегов» и «Триггер» и нажмите синюю кнопку «Сохранить».
- Нажмите синюю кнопку «Отправить». Ваш тег не будет работать, пока вы это не сделаете.
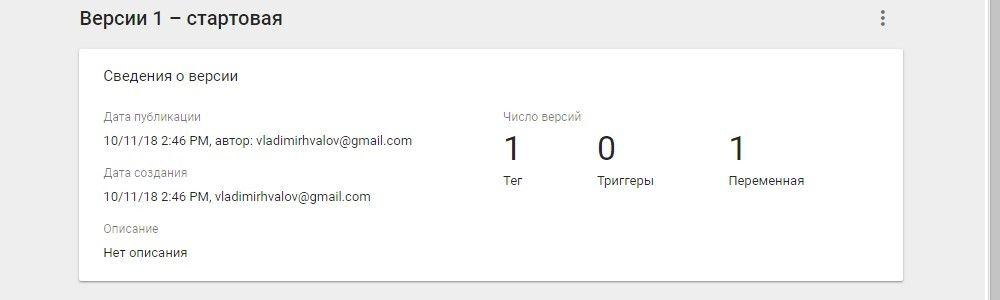
- Когда вы нажмете «Отправить», вы попадете на страницу «Конфигурация отправки». Существует два варианта: «Публикация и создание версии» или «Новая версия». Нам необходимо добавить тег на все страницы сайта, поэтому выбираем «Публикация и создание версии», после этого вводим название версии (и описание) и жмем синюю кнопку «Опубликовать» в правом верхнем углу.
- Убеждаемся, что тег отображается в отчете.

Так мы успешно создали первый тег и установили GA на страницы сайта.
Установка кода Яндекс.Метрика
Для установки кода Метрики убедитесь в том, что вы добавили сайт в Яндекс.Метрику. Нам необходимо получить код счетчика и добавить его в GTM.
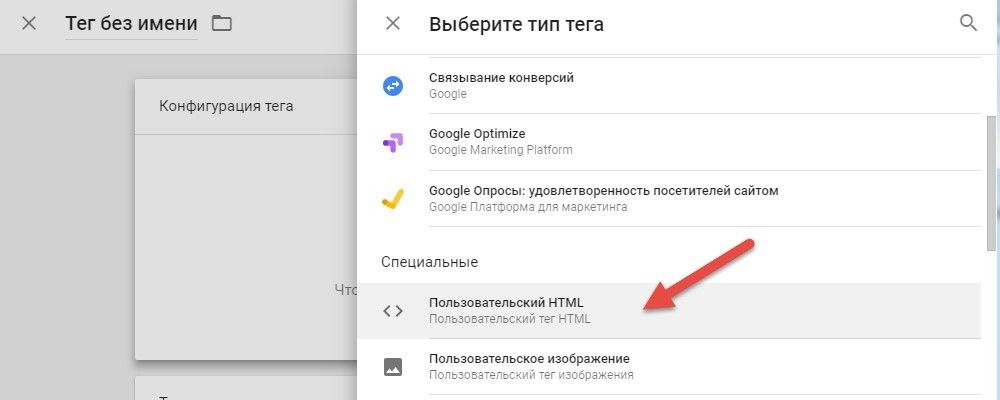
- Создаем новый тег, выбирая его тип – «Пользовательский HTML».

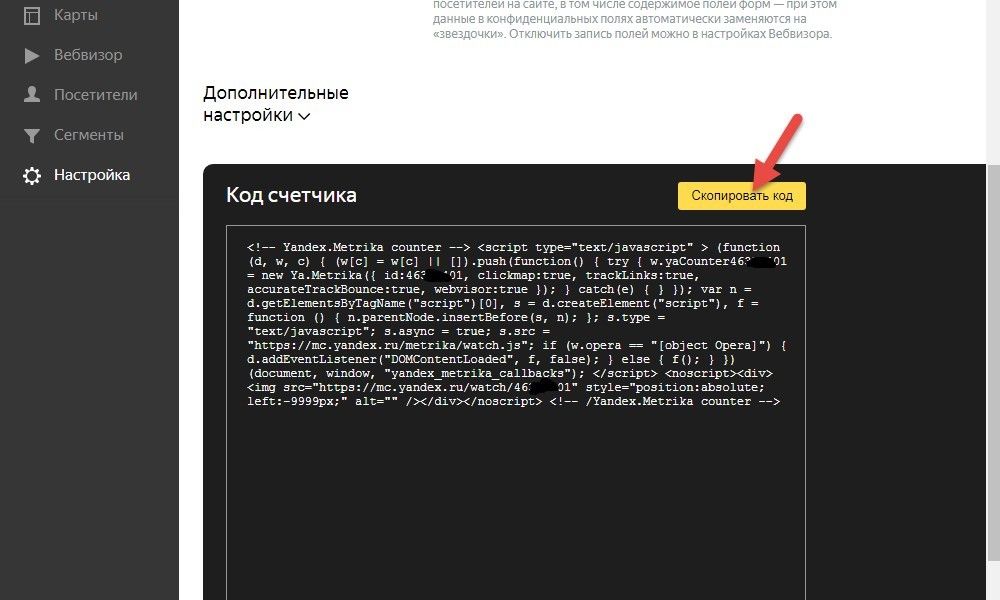
- Копируем код счетчика из Яндекс.Метрики («Счетчики» - выбор ресурса - «Настройки»).

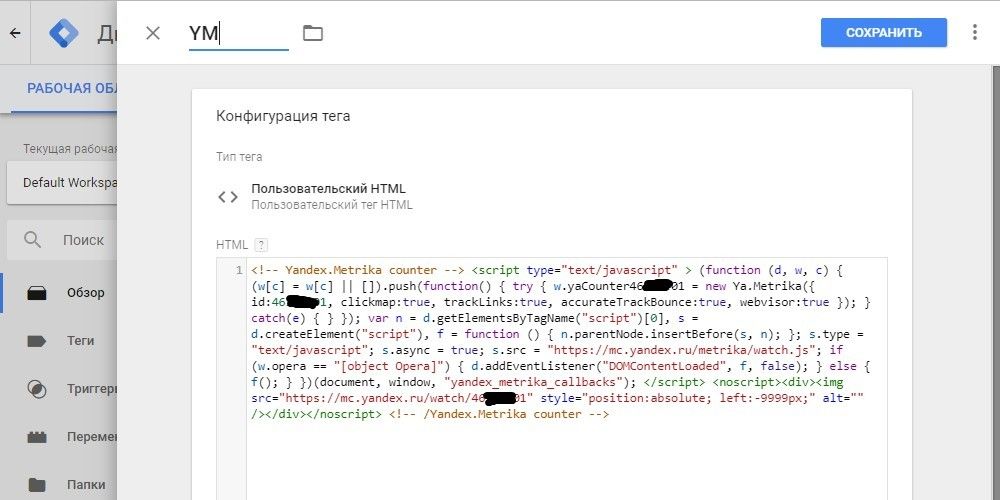
Вставляем код активации счетчика Метрики в поле HTML.

Жмем кнопку «Сохранить».
- Устанавливаем триггер на активацию тега «All Pages».
- Публикуем новую версию контейнера. Для этого жмем кнопку «Отправить», потом «Опубликовать» и «Далее».
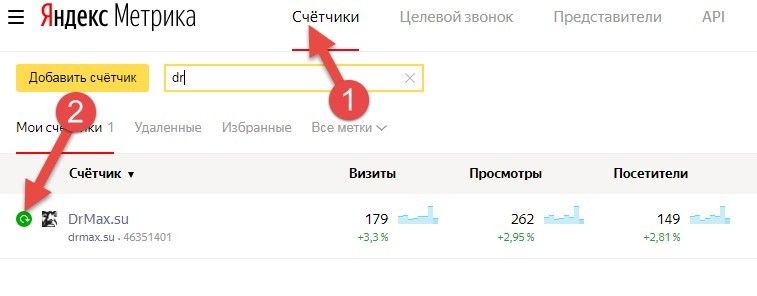
- Проверяем корректность установки кода Метрики. Для этого в разделе «Счетчики» (1) выбираем необходимый счетчик ресурса и жмем кнопку «Обновить счетчик» (2).

На этом установку счетчика Яндекс.Метрики можно считать завершенной.
Вместо заключения
Если вас заинтересовало применение GTM, то в планах – написать несколько обучающих статей, где мы разберем подробно тонкости настройки триггеров и переменных, научимся настраивать цели, вы узнаете десятки хитростей профессиональных маркетологов при использовании «Менеджера Тегов».

Вы дочитали статью! Отличная работа!
- В некоторых нюансах продвижения сайтов сложно разобраться без опыта. Вы можете доверить продвижение вашего сайта нам. Отправьте заявку и мы изучим ваш сайт и предложим эффективную стратегию продвижения вашего бизнеса в сети.
- Подпишитесь на нашу рассылку - ежемесячно мы публикуем статьи про SEO-продвижение, онлайн-маркетинг, контекстную рекламу, новости отрасли и многое другое.
- Понравилась статья? Поделитесь ссылкой на статью в социальных сетях - возможно, статья окажется полезной для ваших друзей и коллег.
- Хотите стать экспертом?
Предлагаем вам почитать другие наши статьи, вот некоторые из них:
- Ищете работу? Приглашаем вас в наш дружный и профессиональный коллектив: интересные задачи, перспективы профессионального и личностного роста, одна из самых опытных команд в области SEO-продвижения в Санкт-Петербурге. Наши вакансии.