Как сделать редизайн сайта и не навредить SEO
 наш канал в
наш канал в  ЯНДЕКС.ДЗЕН.
ЯНДЕКС.ДЗЕН.
«Мы обновили сайт и трафик просел в 2 раза!»
С такой проблемой к нам обращались уже несколько раз. Выясняется, что собирались менять дизайн, а заодно изменили структуру, добавили функционал и подправили URL, но забыли настроить редиректы. Тем временем прошел год, спасать ситуацию уже поздно — момент упущен и нужно начинать работу заново. Поэтому во время редизайна важно все делать вовремя.
Если вы просто меняете одну визуальную оболочку на другую, то вам практически не о чем беспокоиться. Однако редизайн часто совмещают с другими изменениями на сайте, которые могут навредить SEO: изменение или расширение структуры, добавление нового функционала, изменение путей пользователей, смена CMS или домена.
Рассказываем, что нужно учесть при редизайне сайта, чтобы не потерять SEO-трафик В статье узнаете, на что обратить внимание, что нужно сделать обязательно, а чего делать не стоит, чтобы удержать позиции или даже улучшить их.
Убедитесь, что редизайн действительно нужен
Откажитесь от редизайна, если вами движет какая-то из этих причин:
- Моему другу не нравится
Улучшайте сайт ради удобства клиентов, а не одобрения друзей. - Давно ничего не меняли, давайте сделаем что-то новое
Меняйте сайт ради конкретной цели, а не чтобы создать видимость активной работы и развития. - Конкуренты выкатили новую версию и нам надо
Сфокусируйте внимание не на новых «фишках», которые использовали конкуренты, а подумайте, какую проблему они пытались решить с помощью редизайна и есть ли такая проблема у вас.
Просто так ничего переделывать не стоит, чтобы не испортить то, что и так хорошо работает. Вооружитесь специалистом по интерфейсам или даже целой командой, которая сможет провеcти аудит UI сайтов конкурентов, составить Customer Journey Map и помочь:
- трансформировать сайт в более в полезный ресурс;
- улучшить работу и производительность сайта;
- снизить затраты на техническое сопровождение.
Что сделать перед редизайном?
Чтобы иметь возможность отслеживать последствия визуальных, структурных и других технических изменений, необходимо провести подготовительные работы.
Замерьте стартовые позиции
Важно зафиксировать видимость сайта, среднюю позицию, CTR, ключевые слова, по которым сайт имеет наибольшую видимость в поиске. Эти данные помогут отслеживать динамику изменений и сравнивать результаты.
Проведите технический аудит
Воспользуйтесь одним из краулеров, например Website Auditor или Netpeak Spider, чтобы найти существующие ошибки и устранить их в процессе редизайна.
Сделайте UX-анализ
Нужно понять, какие элементы интерфейса используются, как пользователи ведут себя на сайте и к чему они привыкли. На основании этих данных постарайтесь сохранить основные пути пользователей и месторасположение ключевых элементов: кнопок, форм, чекбоксов и т. д.
Соберите ссылки на страницы, которые генерируют больше всего трафика
Их возьмите на особый контроль и именно с них начинайте следить за поведением пользователей на сайте после редизайна. Постарайтесь не менять их физическое расположение на сервере.
Скопируйте сайт и базу данных
Бекапы спасут от катастрофы, если что-то пойдет не так.
Что контролировать во время редизайна, чтобы сохранить трафик?
Позаботились ли об удобстве пользователей?
Бывает, что дизайн кардинально меняется, добавляются новые функции, какие-то блоки переносятся, несмотря на результаты UX-анализа. Постоянные пользователи сайта с первого взгляда могут усомниться в его подлинности и уйти или же первое время им может быть некомфортно или непонятно, как теперь пользоваться сайтом. Это все может повлиять на посещаемость и поведение пользователей, помогите им справиться с возможными трудностями:
Разделите одно большое обновление на несколько этапов. Постепенно меняйте отдельные элементы и разделы сайта. Поэтапный редизайн убережет вас от естественного неприятия нового со стороны пользователей.
Научите пользователей работать с новым дизайном. Сделайте всплывающие подсказки, которые покажут, куда переместились старые функции, и расскажут о новых. Не все читают инструкции, но какой-то части пользователей это поможет.
Оставьте возможность выбора
- Выпустите новый дизайн на поддомене new.site.ru и предложите попробовать пользоваться интерфейсом взамен на какой-то бонус. На поддомене отслеживайте пользовательский опыт и собирайте обратную связь.
- На какое-то время дайте возможность вернуться на старую версию. С помощью всплывающего окна можно проинформировать пользователей о том, что произошло, и предложить возможность пользоваться старой версией сайта, пока вы дорабатываете новый функционал.
Проводите сплит-тесты между элементами нового дизайна. Пользователи будут видеть разные варианты одной и той же страницы, а вы сможете тестировать разные варианты интерфейса и анализировать поведение пользователей, чтобы понять, какой вариант для них более удобен.
Как переносят контент?
Тексты и метаданные. Все тексты, title и description должны быть на своих местах, соответствовать тематике и содержанию страницы. Изменения могут затронуть важные для SEO заголовки страниц, старые нужно перенести, а новые прописать. Важно ничего не перепутать и не забыть, иначе вы рискуете потерять позиции.
Метаданные изображений. Убедитесь, что для всех новых изображений прописаны alt-теги, а старые alt-теги перенесены и присвоены соответствующим изображениям.
Чтобы «фичи» в дизайне не стали проблемой
- JavaScript может стать источником проблем. Медленные скрипты могут замедлять загрузку сайта. Это может повлиять на сканирование страниц поисковыми системами и поведение пользователей. Чтобы избежать этого, следует убедиться, что в скрипте нет ошибок.
- Анимации и динамические элементы не должны мешать пользователю, а также должны корректно работать на всех устройствах.
Чтобы переход к новой структуре был безболезненный
Изменения в структуре влекут за собой изменение адресов и удаление страниц. Это может повлиять на позиции страниц после редизайна.
Не меняйте структуру, если можно этого не делать!
Если вы уверены, что без реструктуризации не обойтись, то приложите все усилия, чтобы сделать это без потерь. Нужно позаботиться, чтобы, несмотря на «перестройку», пользователям и поисковым роботам было комфортно на вашем сайте.
- Не меняйте кардинально пути пользователей, месторасположение и внешний вид кнопок. Это может ухудшить поведенческие факторы и снизить конверсию.
- Постарайтесь сохранить ссылки страниц, приносящих больше всего трафика.
- Создайте карту редиректов.
301 редирект перенаправляет пользователей на новые адреса запрашиваемых страниц. Их настраивают вручную или с помощью плагина CMS. Составьте список страниц, у которых сменится URL и настройте редирект со старых адресов на новые.
Для страниц, которые будут удалены, подберите подходящие аналоги и направляйте пользователей туда. Например, если удаляются какие-то категории или товары, то настройте 301 редирект на вышестоящую категорию или на главную страницу.
Это поможет пользователям, которые сделали закладки, попадать на нужные страницы, сохранить ссылочный профиль и трафик из сторонних ресурсов.
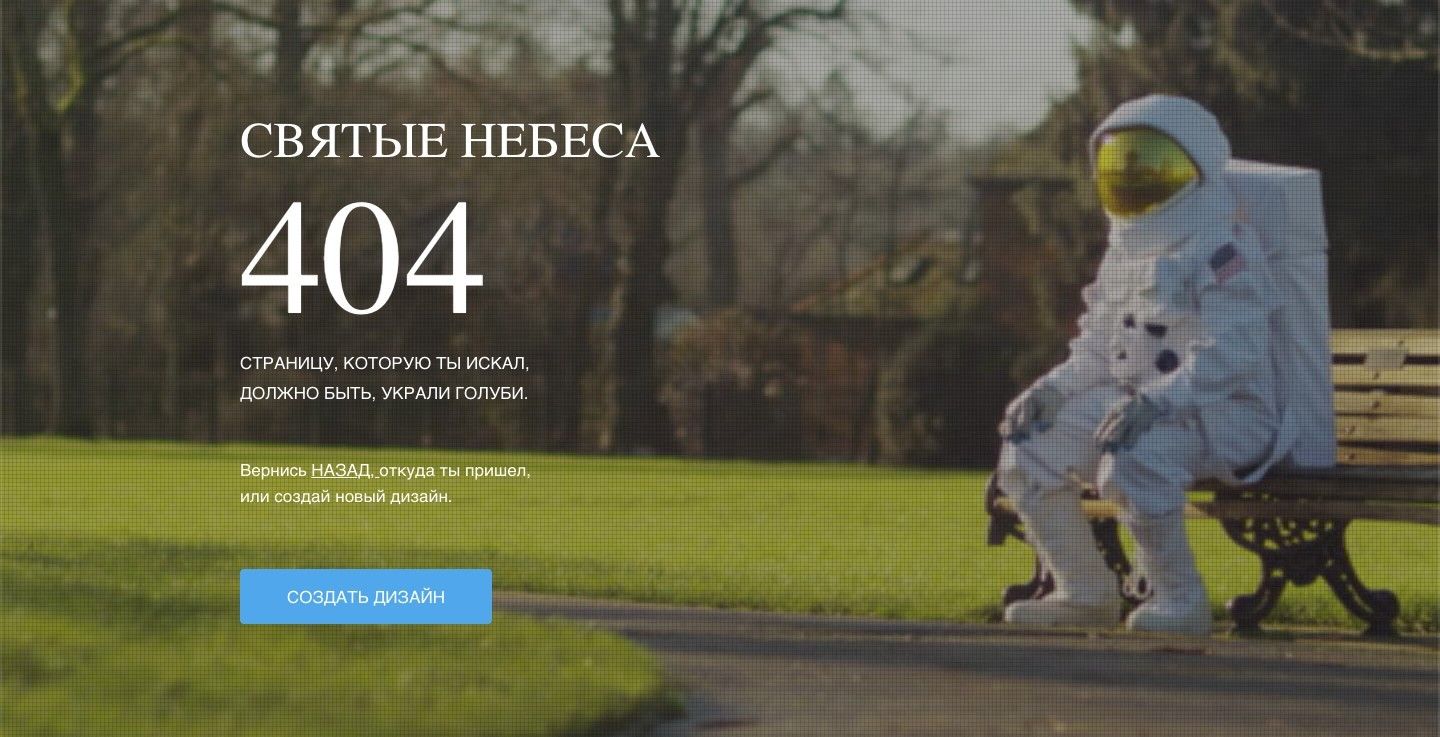
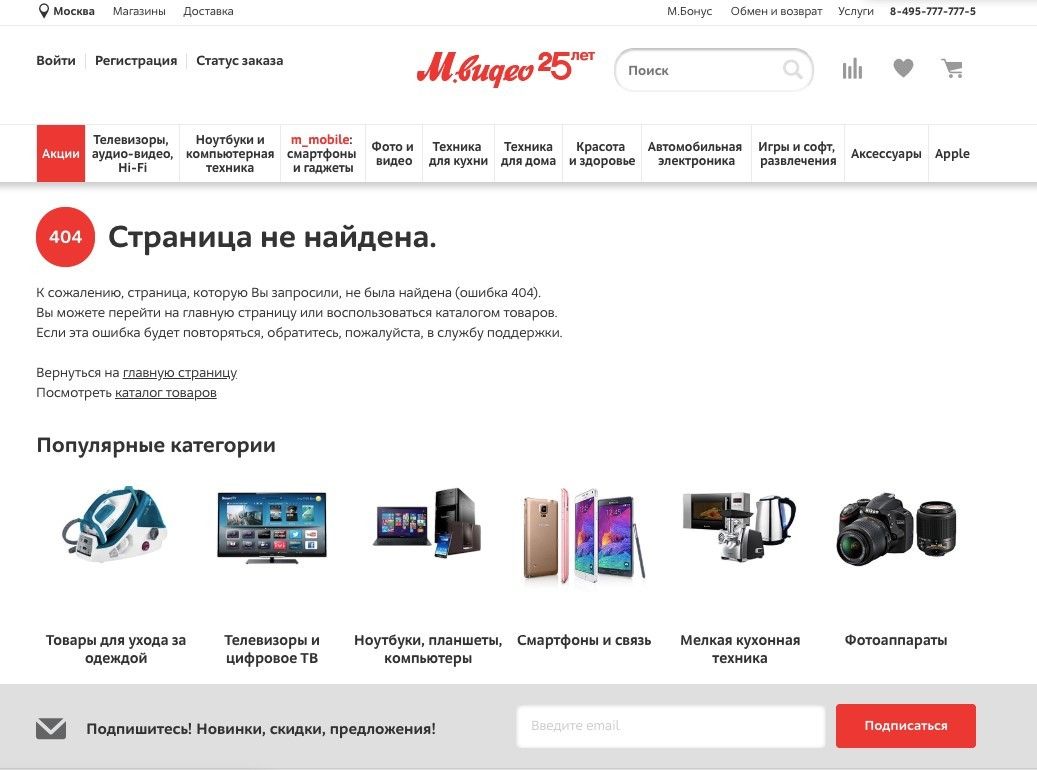
Создайте информативную страницу 404 ошибки
Объясните пользователю, почему он оказался на этой странице, и добавьте ссылки на самые популярные и важные разделы, чтобы ему не нужно было возвращаться в поиск.
Примеры страниц 404



Не забыли ли про адаптивную верстку?
Или про про мобильную версию. Что-то из этого должно быть в новом дизайне, иначе вы потеряете мобильный трафик.
Что делать, когда кажется, что все готово?
- Проверьте сайт на наличие технических проблем
Протестируйте скорость загрузки сайта, убедитесь, что нет дублей страниц, правильно сделана перелинковка и нет битых ссылок, сайт открывается и корректно отображается на разных устройствах, еще раз проверьте метаданные.
- Что с индексацией?
Открыт ли сайт для индексации в robots.txt, проставлены ли теги canonical, noindex и атрибуты nofollow там, где это нужно.
- Контент и метаданные
Все тексты посадочных страниц перенесли и не забыли про них, никуда не пропали, старые title и description находятся на своих местах, а для новых страниц прописаны релевантные метаданные.
- Проверьте, не забыли ли обновить XML- и HTML-карты
Ссылку на новую XML-карту нужно добавить в панель вебмастера, а также не забыть прописать доступность карты в файле robots.txt
- Не забыли ли счетчики Яндекс.Метрики и Google Analytics, корректно ли работают ранее настроенные цели и электронная торговля.
Если сайт переезжал на новый домен:
- добавить новый домен в панели вебмастеров;
- изменить в интерфейсе Яндекс.Метрики, Google Analytics отслеживаемый домен на новый;
- перенесены ли корректно коды Google Analytics и Яндекс.Метрики;
- проверить, убрали ли все ссылки и упоминания старого домена из структуры, текстов и метатегов;
- измените содержимое файла robots.txt.
Что делать после редизайна?
Соберите обратную связь
Попросите пользователей помочь вам найти ошибки. Можно «повесить» на сайте информацию о том, что сайт обновился. Попросите сообщать об ошибках в обратную связь. Обычно это требует дополнительных действий, упростите процесс или дайте пользователям площадку для совместного обсуждения:
- Создайте форму на сайте, куда пользователи могут написать свои впечатления или сообщить об ошибках работы.
- Используйте сервисы для сбора обратной связи и опросов. Например, Реформал, HotJar, Тестограф, Survio. Вы сможете узнать реакцию и «настроения в народе», отследить ошибки и получить предложения от пользователей.
- Если у вас активная аудитория в соцсетях, устройте обсуждение, спросите, удобно ли пользоваться сайтом, что нравится, а что нет, корректно ли все работает.
Сделайте технический аудит
Не все проблемы можно найти вручную. Повторный аудит нужен, чтобы найти потенциальный источник проблем: неработающие ссылки, пустые страницы, наличие дублей в метаданных, некорректную микроразметку, страницы, которые долго грузятся и т. д.
Отслеживайте изменения в Google Search Console и Яндекс.Вебмастер
Зафиксируйте дату перехода и отслеживайте динамику изменений на сайте в целом и на ключевых страницах: видимость сайта, трафик, поведение пользователей. Регулярный мониторинг позволит оперативно отслеживать последствия изменений, исправлять ошибки, в крайнем случае можно вовремя откатиться до первоначального состояния.
Итоги
Ответственно отнеситесь к грядущим изменениям, чтобы сохранить и улучшить позиции сайта:
- Убедитесь, что редизайн действительно нужен.
- Подготовьтесь как следует. Зафиксируйте исходные данные, проведите аудит, создайте бекапы.
- Вносите изменения постепенно и отслеживайте реакцию пользователей. Если такой возможности нет, делайте все на закрытой копии сайта и хорошенько все протестируйте перед тем, как радовать пользователей глобальными изменениями.
- Составьте карту редиректов и информативную страницу 404 ошибки.
- Проверьте корректный перенос контента и метаданных, открыта ли индексация в robots.txt, сделаны ли новые карты сайта.
- Добавьте актуальную информацию в панели вебмастеров и проконтролируйте работу целей в метрике.
- Отслеживайте изменения и учитывайте мнения пользователей.

Вы дочитали статью! Отличная работа!
- В некоторых нюансах продвижения сайтов сложно разобраться без опыта. Вы можете доверить продвижение вашего сайта нам. Отправьте заявку и мы изучим ваш сайт и предложим эффективную стратегию продвижения вашего бизнеса в сети.
- Подпишитесь на нашу рассылку - ежемесячно мы публикуем статьи про SEO-продвижение, онлайн-маркетинг, контекстную рекламу, новости отрасли и многое другое.
- Понравилась статья? Поделитесь ссылкой на статью в социальных сетях - возможно, статья окажется полезной для ваших друзей и коллег.
- Хотите стать экспертом?
Предлагаем вам почитать другие наши статьи, вот некоторые из них:
- Ищете работу? Приглашаем вас в наш дружный и профессиональный коллектив: интересные задачи, перспективы профессионального и личностного роста, одна из самых опытных команд в области SEO-продвижения в Санкт-Петербурге. Наши вакансии.